Chi tiết 10 Usability Heuristics dành cho UI/UX Design
1. Heuristic là gì? Heuristic evaluation là gì? Usability Heuristics là gì?
Heuristic Evaluation (HE) là hoạt động khảo sát và đánh giá sự tuân thủ của một giao diện với bộ quy tắc về tính khả dụng đã được công nhận, được thực hiện bởi một nhóm nhỏ bao gồm các chuyên gia về thiết kế giao diện người dùng. Các quy tắc này đã được công nhận dựa trên kinh nghiệm về nguyên lý tâm lý học con người, khoa học nhận thức và hành vi của người dùng.
“Định nghĩa bởi Jacob Nielsen vào ngày 1 tháng 11 năm 1994”
Nói cách khác, sử dụng HE để đánh giá và cải thiện tính khả dụng của sản phẩm, tìm ra các lỗi, sai xót trong UX Design một cách nhanh gọn, thiết kiệm chi phí.
Nghe có vẻ phức tạp nhưng mọi người có thể hiểu heuristics là guidelines, ví dụ 2 bộ Usability Heuristics chắc hẳn mọi người biết, đó là Apple’s Human Interface Guidelines và Material Design Guidelines

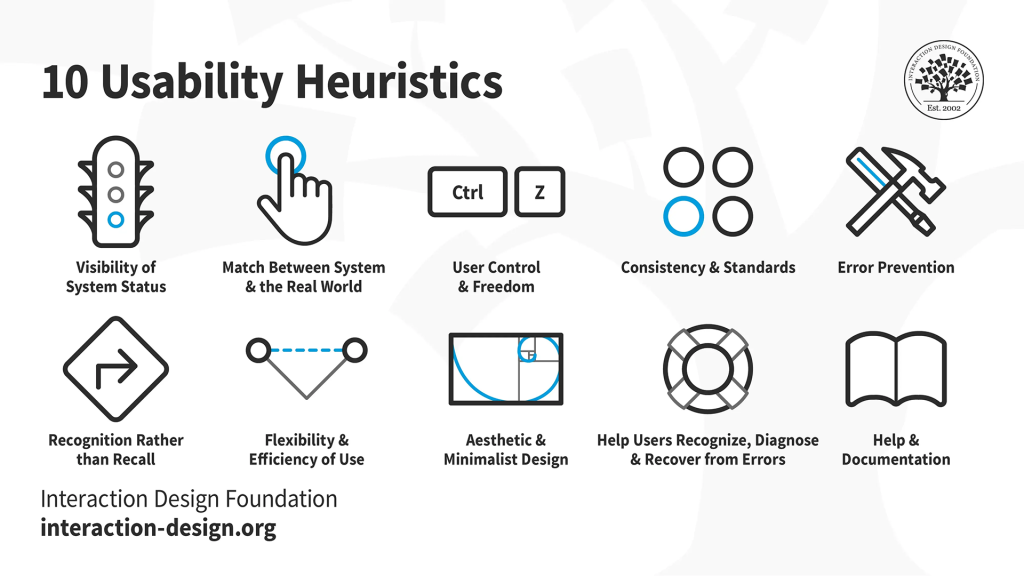
10 Heuristics Evaluation – By Interaction Design
2. So sánh “Heuristic Evaluation” với “Usability Testing”
| Heuristic Evaluation | Usability Testing |
| Thực hiện bởi các chuyên gia UX | Thực hiện bởi nhiều nhóm người dùng không chuyên |
| Tập hợp các nguyên tắc đánh giá (checklist) được xác định trước và người đánh giá phải tuân theo | Người dùng sẽ thực hiện các task cụ thể |
| Kiểm tra, đánh giá toàn bộ hệ thống | Thường được kiểm tra từng màn hình |
| Thường được kiểm tra từng màn hình | Thường được kiểm tra từng màn hình |
| Hiệu quả nhất với từ 3-5 chuyên gia đánh giá | Cần sự tham ra của rất nhiều người dùng khác nhau |
| Giúp xác định các vấn đề tiềm ẩn | Giúp xác định các vấn đề thực sự mà user gặp phải |
Việc kết hợp Usability Testing sẽ giúp Designer xác thực xem đâu là những vấn đề thật sự, từ đó tối ưu nguồn lực trong quá trình cải thiện sản phẩm.
Cùng mình tìm hiểu thêm các Heuristics cơ bản trong phần tiếp theo nhé!
3. Danh sách 10 Usability Heuristics phổ biến
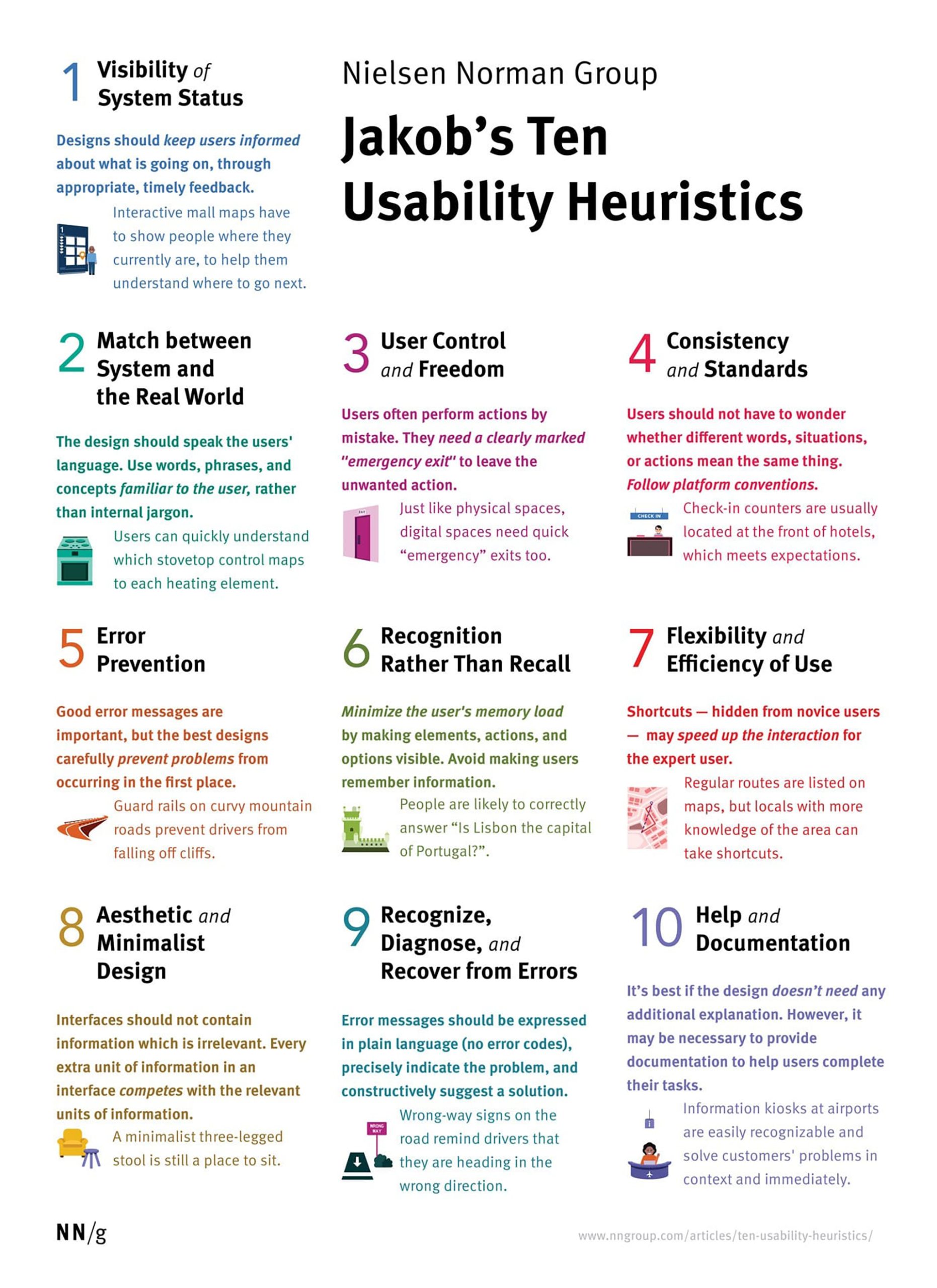
Dưới đây mình sẽ giới thiệu 10 quy tắc đánh giá được tạo bởi Jakob Nielsen và Rolf Molich. Bộ quy tắc này có thể áp dụng cho bất kỳ giao diện người dùng nào.

10 Heuristic Evaluation Factors – By Nielsen Norman Group
3.1. Visibility of system status
Độ hiện diện của trạng thái hệ thống.
Hệ thống cần phải thông báo cho người dùng tình trạng cũng như hoạt động đang diễn ra của hệ thống bằng những phản hồi trong thời gian hợp lý.

VD: VD: Chỉ báo “Vị trí bạn đang đứng” ở trên bản đồ các TTTM để user có thể biết họ đang đứng ở đâu và tìm đường đi tiếp theo.

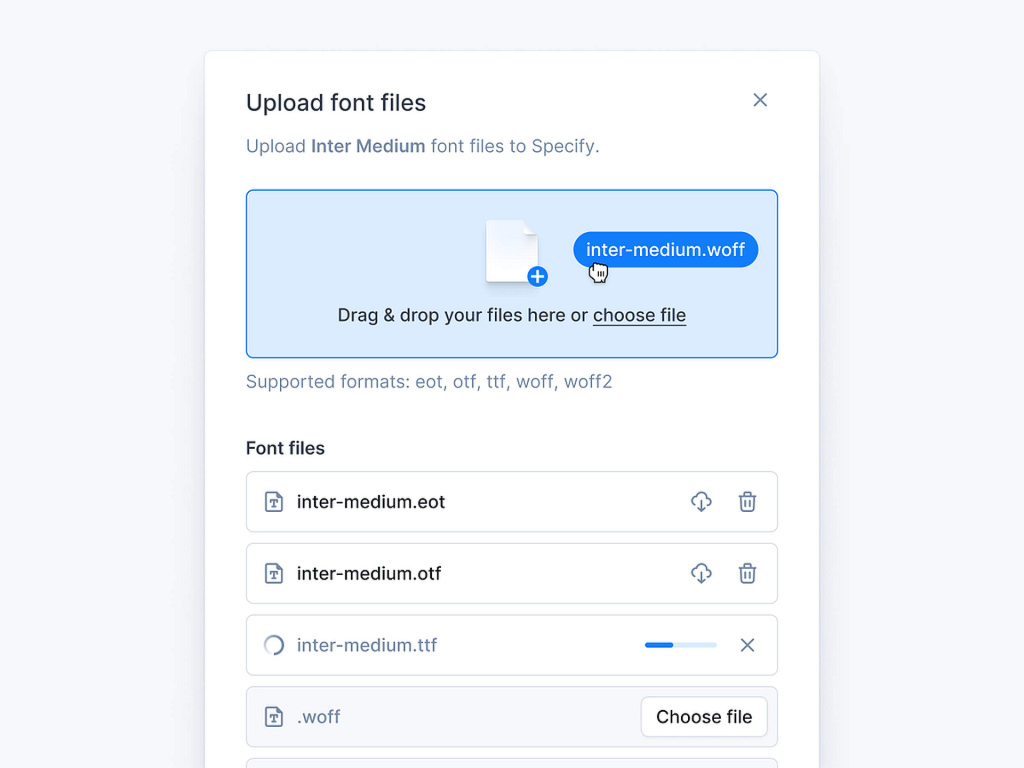
VD: Hiển thị file đang tải lên được bao nhiêu %, bao nhiêu file đã tải lên.
3.2 Match between system and the real world
Sự tương đồng giữa hệ thống và thế giới thực
Hệ thống nên sử dụng ngôn ngữ của người dùng thay vì sử dụng ngôn ngữ của hệ thống. Đảm bảo thông tin hiển thị và ngôn ngữ sử dụng được thể hiện một cách tự nhiên và theo trình tự có logic.

VD: Khi các nút điều khiển trên mặt bếp được bố trí tương tự với cách bố trí các bộ phận làm nóng, người dùng có thể nhanh chóng hiểu điều khiển nút để bật tắt, điều chỉnh tới bộ phận làm tương ứng

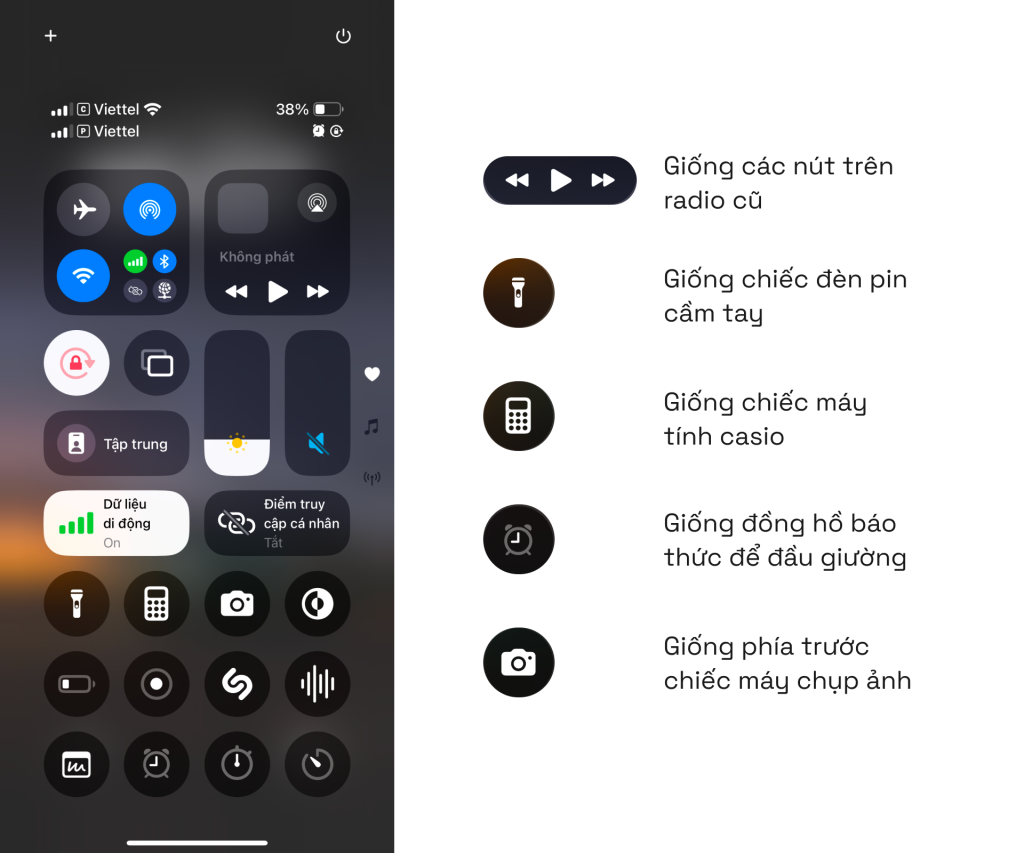
VD: Hiển thị các icons trên màn hình “Trung tâm điều khiển của iphone ios 18” tương đồng với các vật dụng thực tế bên ngoài
3.3. User control and freedom
Khả năng kiểm soát của người dùng và tự do trong cách thực hiện
Trong trường hợp người dùng truy cập vào một tính năng không mong muốn, cho phép người dùng quay lại, hoàn tác và làm lại hành động của họ.

VD: Sản phẩm số cũng cần có lối thoát khẩn cấp nhanh chóng, dễ thấy giống như sử dụng sản phẩm vật lý.

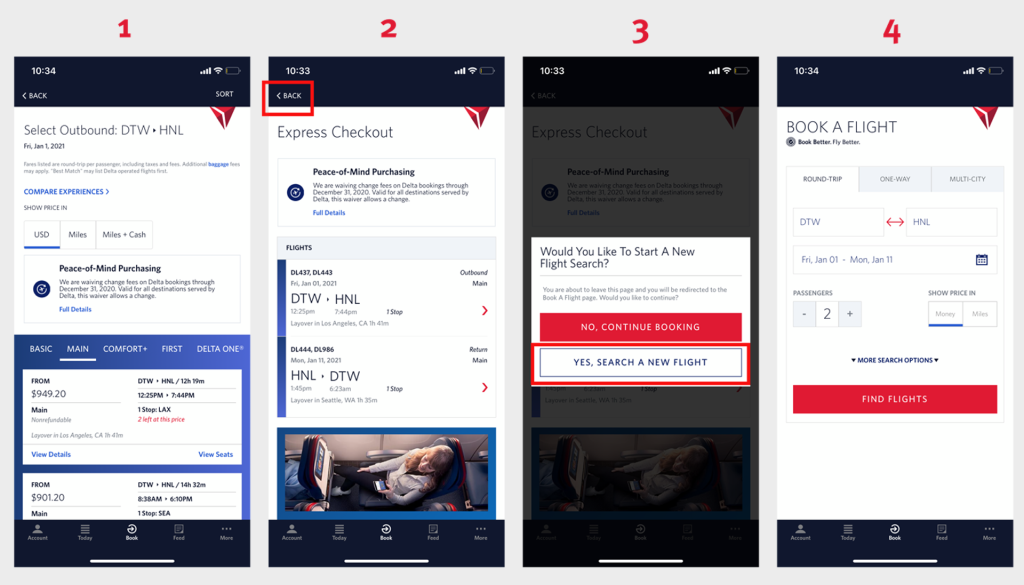
VD: Màn hình số 2 có thể nhanh chóng quay lại màn số 1 bằng nút “Back”. Và đưa ra 2 phương án bằng 2 nút để user có thể dễ dàng thoát khỏi popup cảnh báo ở màn hình số 3.
3.4. Consistency and standard
Tính đồng nhất và tiêu chuẩn
Đảm bảo các yếu tố trong UI như typo, button, components, icon… hoạt động một cách nhất quán trong suốt sản phẩm. Một màu sắc hay một từ không nên có hai ý nghĩa khác nhau và không nên sử dụng hai từ hoặc hai thành phần đồ họa khác nhau để chỉ cùng một ý nghĩa.

VD: Quầy checkin thường được đặt ở phía trước ngay cửa vào các khách sạn. Tính đồng nhất này đáp ứng nhu cầu của khách hàng khi đến ks.

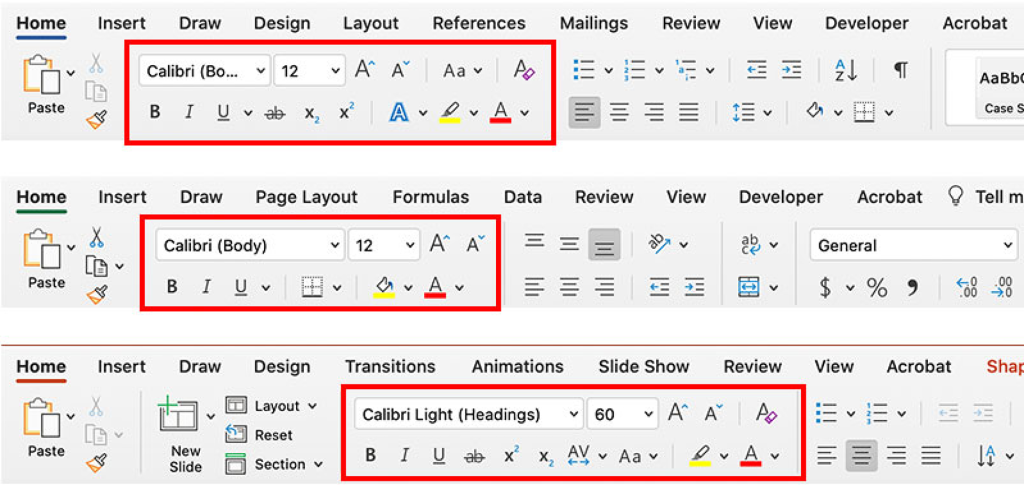
VD: Sử dụng đồng nhất thiết kế cho những tính năng tương đồngtrên cả 3 ứng dụng trong bộ Microsoft 365 (Excel, Word, Powerpoint)
3.5. Error prevention
Khả năng ngăn chặn lỗi
Cách tuyệt vời nhất để xử lý lỗi là không để lỗi xảy ra. Dự đoán các lỗi có thể xảy ra và loại bỏ chúng, giảm thiểu khả năng gây ra lỗi cho user.

VD: Rào chắn bảo vệ trên những con đường núi quanh co ngăn người lái xe khỏi vách đá.

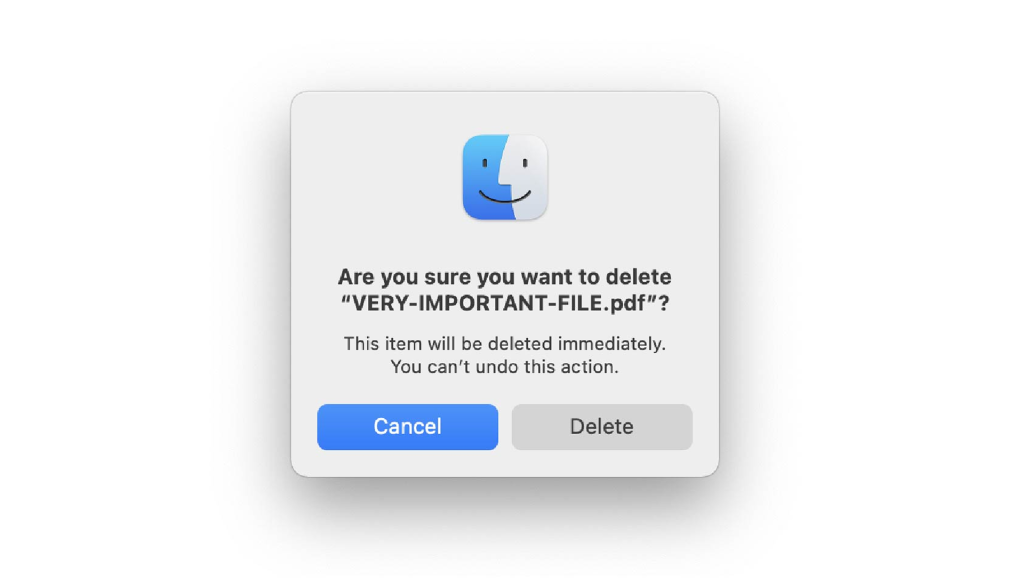
VD: Khi user muốn xoá một file nào đó vĩnh viễn ra khỏi macbook. Hiển thị cảnh báo rằng file này sẽ không thể khôi phục, ngăn chặn khả năng xoá nhầm file hoặc thao tác nhầm.
3.6. Recognition rather than recall
Nhận biết thay vì phải ghi nhớ
Đừng bắt người dùng phải nhớ thông tin. Việc nhận dạng lại thông tin luôn dễ dàng hơn khi chúng ta có hướng dẫn hay gợi ý. Hãy đảm bảo trên giao diện có các dấu hiệu để giúp người dùng nhận biết thông tin

VD: Hầu hết mọi người dễ dàng nhận ra thủ đô của các quốc gia hơn thay vì phải ghi nhớ chúng. Mọi người có nhiều khả năng trả lời đúng câu hỏi Lisbon có phải là thủ đô của Bồ Đào Nha không? Thay vì Thủ đô của Bồ Đào Nha là gì?

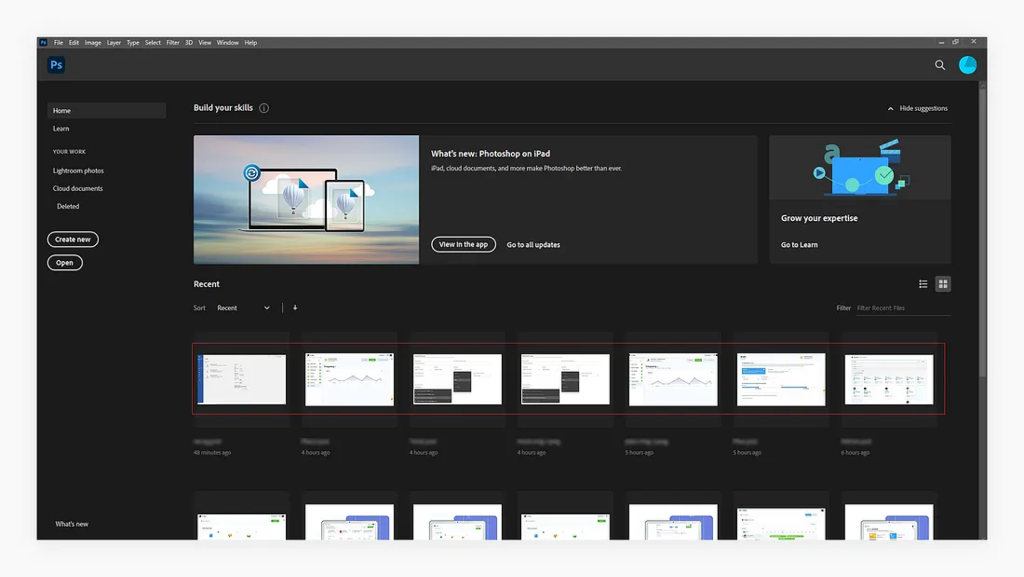
VD: Trang chủ Adobe Photoshop hiển thị các tập tin đã làm việc gần đây. Người thiết kế sẽ dễ nhận biết thông qua hình ảnh có trong ảnh đại diện của file.
3.7. Flexibility and efficiency of use
Tính linh hoạt và hiệu quả trong sử dụng
Cho phép người dùng tùy chỉnh hoặc điều chỉnh giao diện cho phù hợp với nhu cầu của họ để họ có thể thực hiện các thao tác thường xuyên dễ dàng hơn

VD: Các tuyến đường thông thường được liệt kê trên bản đồ nhưng người dân địa phương am hiểu về khu vực này có thể đi đường tắt.

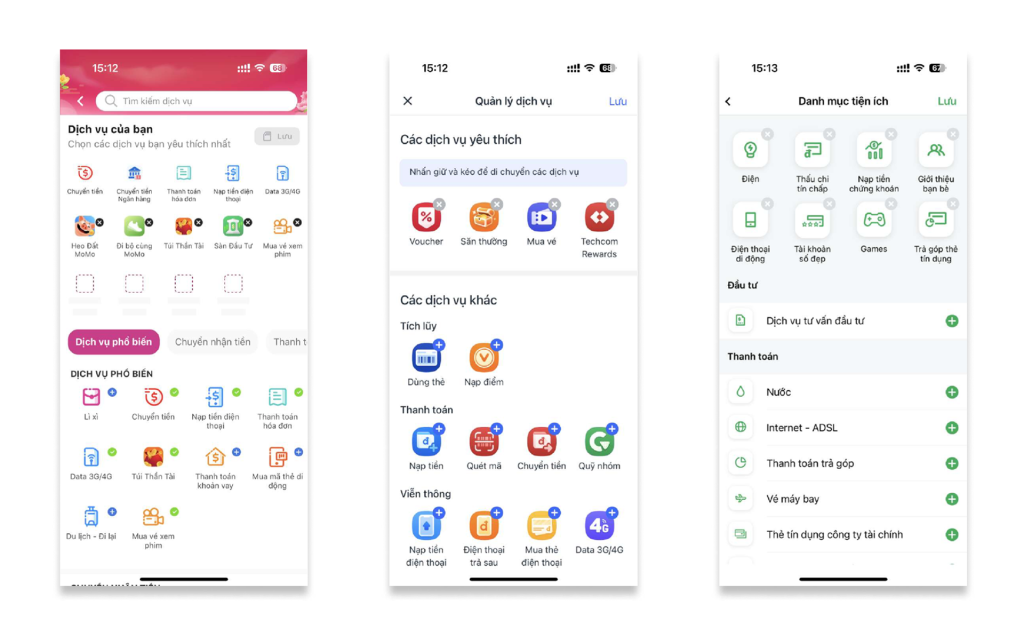
VD: Trên ứng dụng VinID cũ, Momo, VP Bank, cho phép user chỉnh sửa hiển thị các tiện ích, yêu thích ngoài trang chủ.
3.8. Aesthetic and minimalist design
Thiết kế có tính thẩm mỹ, tối giản
Về tính thẩm mỹ: Đảm bảo các tiêu chuẩn thẩm mỹ của thương hiệu (Các tiêu chuẩn về thẩm mỹ thường được quy định trong bộ hướng dẫn sử dụng nhận diện thương hiệu).
Về tính tôi giản: Loại bỏ những thông tin không cần thiết để người dùng có thể tập trung vào việc đạt được mục tiêu của họ, thay vì bối rối hoặc choáng ngợp

VD: Một ấm trà trang trí công phu có thể có các yếu tố trang trí quá mức, chẳng hạn như tay cầm không thoải mái hoặc vòi khó rửa, có thể cản trở khả năng sử dụng.

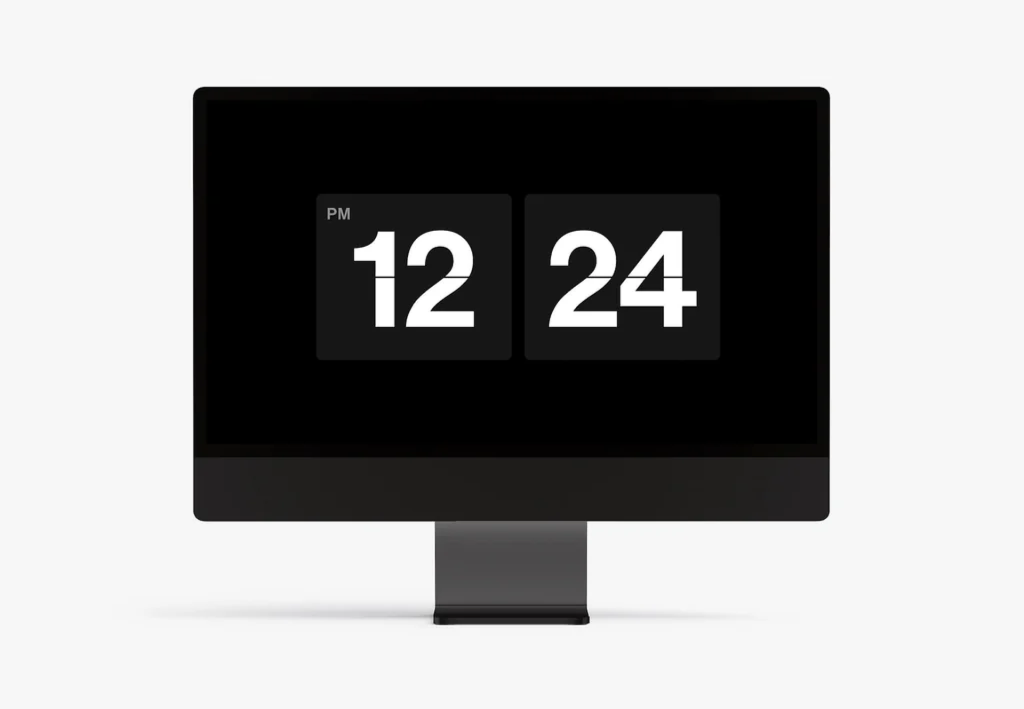
VD: Thiết kế thực sự tối giản khi cài ứng dụng Fliqlo cho tính năng Screen Saver trên Mac OS. Các cài đặt nâng cao được ẩn đi cho gọn gàng.
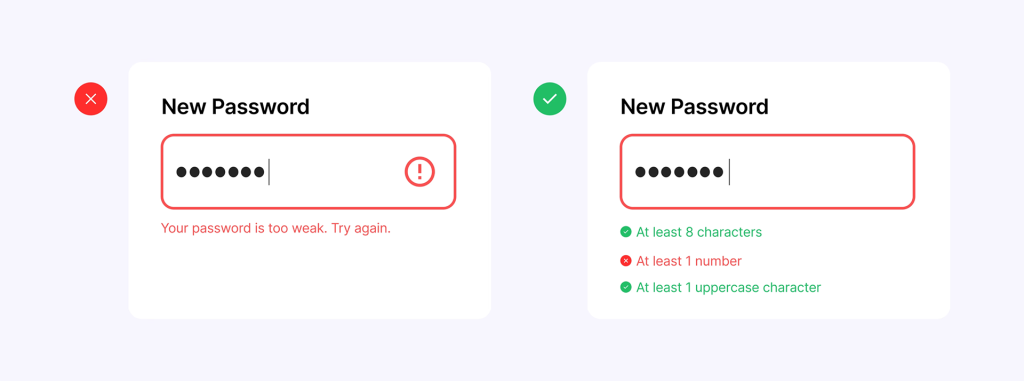
3.9. Help users recognize, diagnose, and recover from error
Giúp người dùng nhận biết, hiểu nguyên nhân và khắc phục lỗi.
Thông báo lỗi nên được diễn đạt bằng ngôn ngữ đơn giản, dễ hiểu ( không sử dụng mã lỗi mặc định, ví dụ như 502 ), mô tả chính xác lỗi và gợi ý thao tác phù hợp.

VD: Thiết kế thực sự tối giản khi cài ứng dụng Fliqlo cho tính năng Screen Saver trên Mac OS. Các cài đặt nâng cao được ẩn đi cho gọn gàng.

VD: Thiết kế thực sự tối giản khi cài ứng dụng Fliqlo cho tính năng Screen Saver trên Mac OS. Các cài đặt nâng cao được ẩn đi cho gọn gàng.
3.10. Help & Documentation
Trợ giúp và tài liệu hướng dẫn
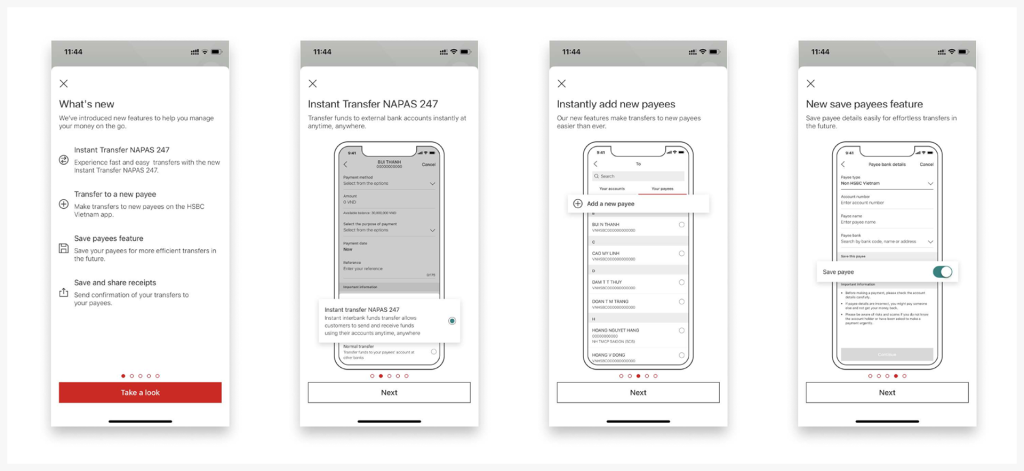
Mặc dù sản phẩm là tối ưu nhất khi người dùng không cần phải sử dụng đến tài liệu hướng dẫn, nhưng có rất nhiều sản phẩm phức tạp, hay tính năng mới mà tài hiệu hướng dẫn sẽ vẫn là phương tiện để đảm bảo người dùng của sản phẩm có thể nắm được cách thao tác với sản phẩm.

VD: Thiết kế thực sự tối giản khi cài ứng dụng Fliqlo cho tính năng Screen Saver trên Mac OS. Các cài đặt nâng cao được ẩn đi cho gọn gàng.

VD: Thiết kế thực sự tối giản khi cài ứng dụng Fliqlo cho tính năng Screen Saver trên Mac OS. Các cài đặt nâng cao được ẩn đi cho gọn gàng.
4. Tổng kết
Heuristic evaluation là một phương pháp vô cùng hiệu quả, thời gian thực hiện ngắn và tiết kiệm chi phí. Bạn hãy sử dụng HE nhiều hơn để đánh giá chất lượng UI/UX của sản phẩm. Hy vọng bài viết này sẽ giúp ích được cho bạn và Team cùng phát triển sản phẩm, đưa những sản phẩm tốt nhất tới người dùng nhé.
Cảm ơn bạn đã theo dõi.

Tài file .PDF: 10 Heuristics Evaluation
Tham gia cộng đồng tự học UI/UX: Facebook.com/groups/uiuxdesigner.vietnam