Hướng dẫn tạo User Flow từng bước
1. Một số khái niệm thuật ngữ
User flow: Luồng đi người dùng
Flowchart: Sơ đồ luồng đi người dùng
Flow outline: “khung xương” luồng đi người dùng; điều này tương tự như bạn viết một bài văn và việc trước tiên là phải lên dàn ý vậy :)). Đó là cách bạn xác định các thành phần cơ bản nhất , lưu ý nhiều khi nó sẽ vẫn còn có lỗi nhưng hông sao bạn sẽ còn bổ sung thêm trong quá trình viết mà Mình lấy ví dụ vậy để các bạn dễ hình dung.
2. Mở đầu
Luồng đi người dùng là một trong công cụ hữu ích nhất nhưng bị hiểu nhầm trong ngành công nghiệp UX ngày nay. Các senior designer thường lẩn tránh nó, trong khi các bạn junior designer có thể vật lộn để hiểu được nó. Trong thực tế, luồng đi người dùng không phải một thử thách khó khăn. Trong hướng dẫn này, chúng ta sẽ làm rõ cho sự phức tạp của luồng đi người dùng và chia sẻ hướng dẫn từng bước rõ ràng làm thế nào để tạo chúng.
Nếu không chắc luồng người dùng là gì ? Các bạn khám phá một giới thiệu theo link này: [What Are User Flows In UX Design?](https://careerfoundry.com/en/blog/ux-design/what-are-user-flows/)
3. Nội dung hướng dẫn
Chúng ta sẽ chia nhỏ hướng dẫn vẽ Userflow trong bài này thành 5 phần nhé,

Phần 1: Thấu hiểu người dùng của bạn
Để thiết kế luồng đi người dùng tốt nhất, bạn phải có sự thấu hiểu nhất có thể người dùng của mình. Sự thấu hiểu nhu cầu và những động lực của người dùng cho phép bạn có những lựa chọn sáng suốt khi xác định cách để dẫn dắt người dùng vào trạng thái flow-like lúc tương tác với sản phẩm của bạn. Bên dưới là một số câu hỏi dùng tự hỏi bản thân khi muốn thấu hiểu người dùng của mình.
- Nhu cầu người dùng của bạn là gì ?
- Vấn đề họ muốn giải quyết là gì ?
- Những tính năng nào là quan trọng nhất với họ và tại sao ?
- Những câu hỏi đầu tiên mà họ đặt ra cho sản phẩm của bạn là gì ?
- Những nhu cầu thông tin nào được cung cấp cho người dùng để họ tương tác ít nỗ lực nhất ?
Xem xét tất cả các cách người dùng có thể đi trên website hoặc app để bạn có thể xác định được đường đi chính **(identify key pathways)**. Thường là con đường đơn giản và trực tiếp nhất. Dự đoán thông tin ban đầu có thể cần thiết, giống như đầu vào của một e-mail hoặc tên người dùng ví dụ số điện thoại. Suy nghĩ về câu hỏi như ” Tính năng này có chắc chắn cần thiết hay không? Việc xác định những chìa khoá này sẽ tạo ra cho người dùng một luồng đi dễ dàng.
Phần 2: Tạo một ” khung xương ” cho luồng đi người dùng
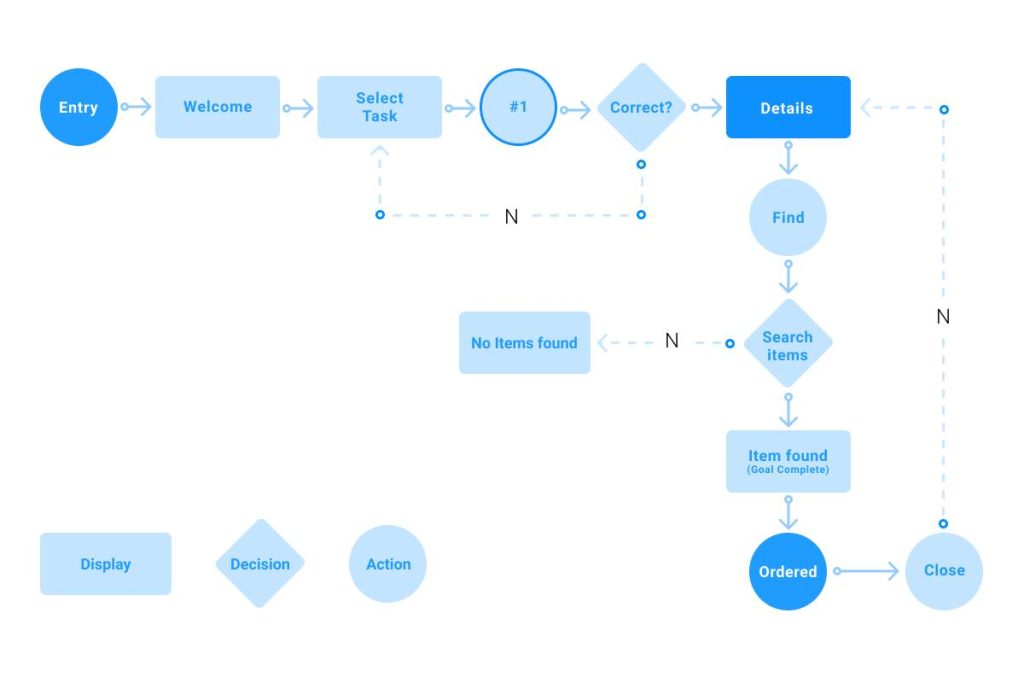
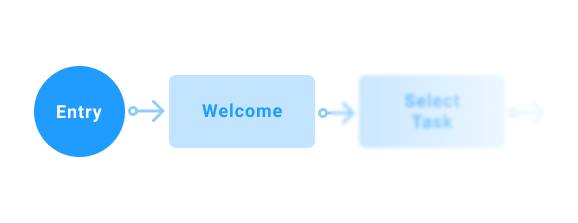
Như hầu hết các công việc thiết kế, khởi động tốt nhất là với một bản nháp đầu tiên hoặc bản “khung xương”. Bắt đầu bằng việc viết xuống một luồng đường đi đơn giản ví dụ như mind map. Mỗi ô bạn vẽ nên được trình bày lại một bước đi trong hành động của người dùng. Có thể rất hữu ích để tạo “khung xương ” và chia nhỏ sơ đồ luồng đi thành 3 bước chính : Điểm đầu vào, các bước để hoàn thành, và bước cuối cùng để hoàn thành một nhiệm vụ hoặc điểm tương tác cuối cùng.
Các bước để đạt được một nhiệm vụ được tác giả ví von là phần da thịt của luồng đi người dùng. Giai đoạn này thường nhất quán ở các màn hình đăng nhập hoặc đăng ký, onboarding (loạt màn hình chào đầu một ứng dụng mới), màn hình chính, và bất cứ màn hình nào cần thiết để điều hướng một sự hoàn thành nhiệm vụ. Hãy giữ nó đơn giản, chắc chắn mỗi bước là quan trọng trong nhiệm vụ. Bản nháp đầu tiên có thể không khám phá ra mỗi khía cạnh nền tảng của bạn.
Ví dụ: Việc phác thảo các bước của toàn bộ quá trình lấy lại mật khẩu không quan trọng trong thời điểm này. Bám sát vào các bước cần thiết để người dùng đạt được mục tiêu ban đầu của họ.
2.1 Điểm đầu vào – Entry point

Những điểm đầu vào là những điểm mà người dùng **họ truy cập đầu tiên vào sản phẩm của bạn.** Websites có thể có nhiều điểm đầu vào, trong khi app thường có một số điểm đầu vào hạn chế và khác biệt. Websites thường được truy cập bằng cách tìm kiếm trên google hoặc việc click vào mẫu quảng cáo sản phẩm hay một đường dẫn hyperlinks. Trong ứng dụng công nghệ, hầu hết các ứng dụng có điểm đầu vào từ app store hoặc một phiên bản đã được tải xuống trên thiết bị di động của người dùng. Tuy nhiên, các điểm đầu vào của các ứng dụng cũng vẫn có thể một bài báo, các đường dẫn, hoặc các mẫu quảng cáo.
2.2 Các bước để hoàn thành

2.3 Điểm kết thúc hay điểm tương tác cuối cùng

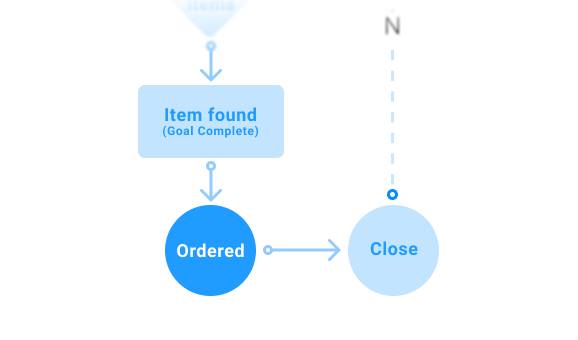
Điểm tương tác cuối cùng là màn hình cuối cùng mà người dùng sẽ thấy khi hoàn thành được nhiệm vụ mong muốn. Màn hình nào xuất hiện cuối cùng để thông báo cho người dùng rằng nhiệm vụ này hoàn thành ?
Ví dụ 1: Tương tác cuối cùng của việc mua một sản phẩm có thể là một màn hình xác nhận để thông báo rằng sản phẩm bạn muốn mua đã được ghi nhận.
Ví dụ 2: Khi hoàn thành nhiệm vụ đăng ký của một tài khoản. Điểm kết thúc tốt nhất là truy cập ngay màn hình chính hay là màn hình đăng nhập ở bước cuối cùng
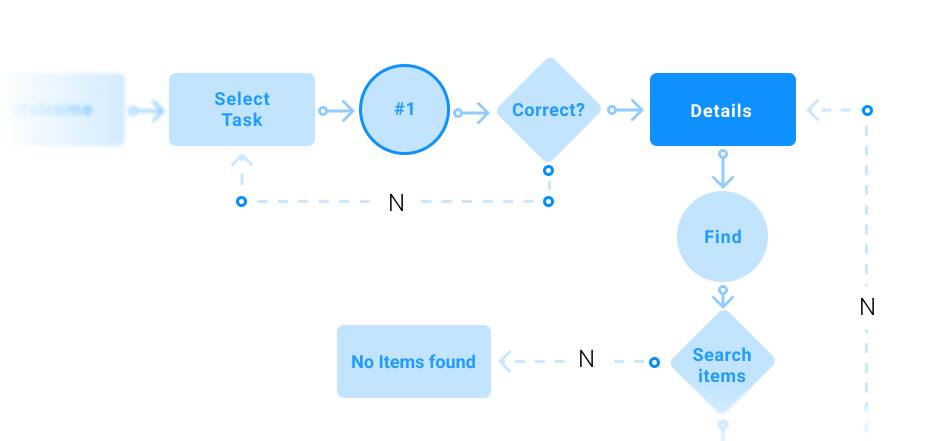
Phần 3: Xác định các thành phần của luồng đi người dùng
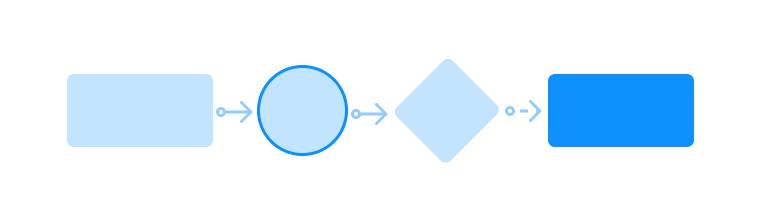
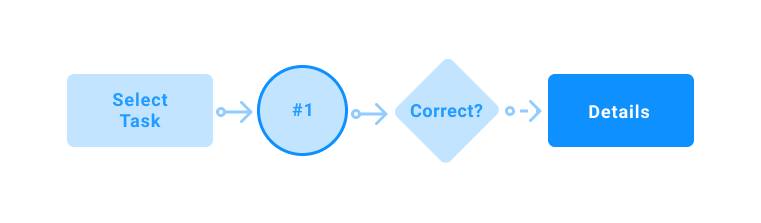
Người thiết kế sử dụng nhiều hình dạng và màu sắc để trình bày cho các thành phần trong giao diện người dùng. Mỗi hình dạng tương ứng với một tương tác hoặc một có thể tương tác và mang đến cho người đọc nhiều thông tin về những điều xảy ra ở những bước cụ thể. Mỗi hình dạng linh hoạt và có được dùng cho nhiều hành động, giống như hình tròn để trình bày điểm vào/ điểm ra hoặc kết nối những trang web hoặc màn hình khác nhau. Lần theo chú thích người dùng có giúp các đồng nghiệp và khách hàng phân tích và nắm bắt tốt hơn sơ đồ của bạn. Ở bên dưới , chúng tôi chia nhỏ các hình dạng phổ biến trong lĩnh vực này và khi nào dùng chúng.
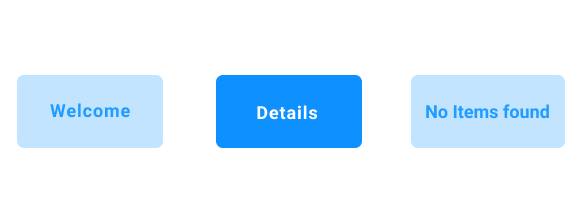
3.1 Hình chữ nhật

Hình chữ nhật là hình phổ biến dùng trong user flows. Chúng ta thường dùng để trình bày cho một trang hoặc màn hình hiển thị. Không giống như hình tròn, nó sẽ không có hành động. Hình chữ nhật được sử dụng tốt nhất khi mô tả mọi thứ như màn hình chính, màn hình chào đầu, trang xác nhận thông tin,v..v,.
3.3 Hình tròn

Vòng tròn thường được dùng để thể hiện một hành động. Chúng trình bày các nhiệm vụ phải được hoàn thành hoặc các bước cần để thực hiện. Việc sử dụng hình tròn khi trình bày lại một quá trình, một nhiệm vụ, hay một dây chuyền. Để giúp cho việc xác định nếu bạn đang sử dụng thuộc tính hình tròn, kiểm tra nó được dán nhãn như thế nào. Hình tròn được sử dụng hầu như các loại nhãn với một động từ như ” Chọn sản phẩm” hoặc ” Gửi đặt hàng”.
3.4 Tứ giác

Thường được gọi là ” từ giác ra quyết định ” , hình dạng này thường được dùng để đặt cho một câu hỏi. Trong khi những hình dạng khác có thay đổi với các mục đích khác nhau, hình tứ giác được sử một cách thống nhất để chỉ thể hiện khi một quyết định được đưa ra. Các câu trả lời cho câu hỏi được đặt ra được thể hiện lại bằng đường thẳng rẻ nhánh của hình tứ giác và xác định các hướng để theo dõi. Một ví dụ, bạn có thể đặt một câu hỏi như ” Bạn muốn tạo muốn tài khoản” hoặc ” Điều này đúng” với câu trả lời “Có” và “Không” cho phép phân các hướng khác nhau.
Phần 4: Xác định lại “khung xương” cho luồng đi người dùng
Có 3 điểm cần lưu ý trong bước này
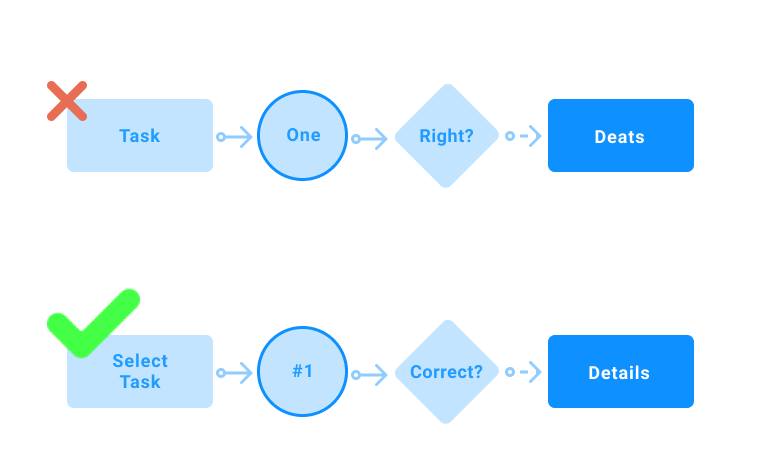
4.1 Tạo các nhãn có ý nghĩa đơn giản nhất

Các nhãn là đường dẫn cho người đọc khi di chuyển trong một user flow. Nhãn dán quan trọng nhất là tiêu đề của sơ đồ luồng đi người dùng. Cố gắng dùng những tiêu đề mô tả chính xác những gì user flow thể hiện. Nếu bạn không chắc tiêu đề có rõ ràng, hãy đưa cho đồng nghiệp đọc qua nó. Nếu họ không thể nói cho bạn các sơ đồ người dùng này dùng cho cái gì, bạn có thể muốn làm lại nó. Bổ sung thêm, tránh việc sử dụng viết hoa các kí tự trong nhãn dán bởi vì sẽ làm giảm khả năng đọc
4.2 Chọn màu khôn ngoan

Mục đích chính của màu sắc trong một sơ đồ UX giúp định hướng đọc và cũng như làm nổi bật các thành phần người dùng quan trọng. Màu sắc được sử tốt nhất nên là một hệ thống coding hơn là style.
4.3 Đảm bảo sự thống nhất trong cấu trúc thị giác

Giữ sự thống nhất yếu tố thị giác trong cấu trúc có thể giúp đảm bảo user flow dễ dàng theo dõi và không bị mất phương hướng. Ví dụ, hình dạng và đường line nên luôn chung một mục đích và kèm theo một chú thích hoặc lưu ý.
Vị trí các thành phần trong một màn hình một cách hợp lý và thống nhất sẽ khiến thiết kế gọn gàng. Hầu hết các công cụ thiết kế đều có lưới và thước để giúp bạn có dóng các thành phần trong màn hình
Tác giả gốc: Camren Browne
Nguồn: careerfoundry.com
Bởi: Lê Diễm
Cộng đồng tự học UI/UX: Facebook.com/groups/uiuxdesigner.vietnam