Quy trình thiết kế giao diện cho Freelancer
Làm một Freelancer, bạn hãy nắm bắt nguyên tắc thiết kế UI cơ bản, UX để xây dựng quy trình thiết kế UI và quy trình thiết kế UX chuyên nghiệp cũng như khoa học nhất nhằm tiết kiệm thời gian và nâng cao hiệu quả công việc, chất lượng sản phẩm … Nó tốt dành cho Freelancer như bạn, và cả cho khách hàng của bạn.

Trong bài viết này, mình sẽ giới thiệu với các bạn quy trình thiết kế giao diện chung nhất cho Freelancer, của bất cứ sản phẩm UX/UI nào cũng có thể áp dụng, nó có thể là quy trình thiết kế sản phẩm bất kỳ, hay quy trình thiết kế ứng dụng phần mềm nhỏ. Hãy cùng theo dõi hết, đừng bỏ qua bất cứ chi tiết nào nhé!
Trước khi đi qua, các bạn có thể tham khảo thêm bài viết Cách báo giá thiết kế để chốt job liền tay nhé.
1. Tiếp nhận thông tin từ khách hàng và phân tích yêu cầu

Trong bước này, bạn hoặc Team của bạn sẽ cần phải tiếp nhận thông tin và các yêu cầu về thiết kế app, web, lading page … từ khách hàng. Bạn sẽ cùng với Team làm rõ, chưa hiểu phần nào cần phải hỏi lại khách hàng cho rõ ràng từng yêu cầu một, đảm bảo rằng bước tiếp theo sẽ không còn vướng mắc gì của bước trước.
2. Nghiên cứu tệp người dùng và đối thủ

Tiến hành nghiên cứu đối thủ cạnh tranh cùng lĩnh vực, cùng ngành nghề. Nghiên cứu tập user và hành vi của họ. Bằng việc tải TOP 10-2 sản phẩm cùng lĩnh vực về trải nghiệm, cùng tệp người dùng. Tới đây, bạn có thể tự giả định hành vi người dùng nếu có kinh nghiệm, hoặc làm 1 bản khảo sát nhỏ và nhờ bạn bè, người thân (khoảng 5-20 người tuỳ dự án) …
Và ở bước này, nếu là freelancer, bạn có thể gửi lại báo giá chi tiết từng phần cho khách hàng cùng với Hợp đồng nguyên tắc trị giá 30-50% của dự án để đảm bảo quyền lợi.
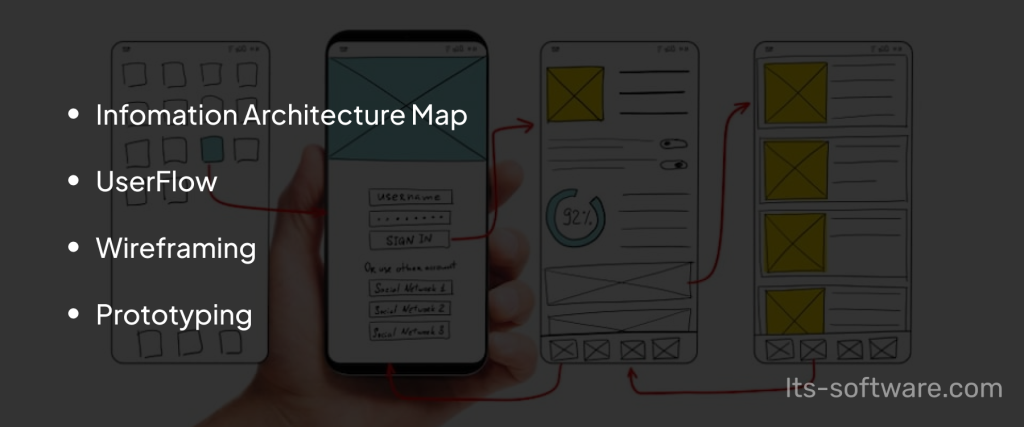
3. Lên flow chi tiết, sitemap, wireframe sơ bộ

Sau khi đã thu thập đầy đủ thông tin và nắm rõ yêu cầu của khác hàng cũng như của dự án. Các bạn có thể bắt đầu triển khai sơ bộ wireframe, flow, sitemap của sản phẩm để khách hàng có cái nhìn cơ bản nhất (có thể gửi cho khách hàng ở bước này), chuyển qua bước 4.
4. Đánh giá và thống nhất wireframe với khách hàng

Cùng với khách hàng, Team đánh giá sơ bộ về wireframe, folow xem ổn chưa. Khi chốt được với khách hàng ở bước này, sẽ tiến hành bước tiếp theo.
5. Làm đẹp UI, xây dựng guideline, bộ icons …

Sau khi thống nhất được với khách hàng wireframe ở bước 4. Các bạn bắt đầu triển khai làm đẹp UI và hoàn thiện UI một cách nhanh nhất, xây dựng bộ Guidline cho sản phẩm, xây dựng bộ icon đồng bộ, thống nhất với style, chủ đề của sản phẩm, của dự án mà các bạn đang triển khai.
6. Review, sửa cùng khách hàng

Khi đã hoàn thiện UI, guideline, icon, ở bước thứ 5 phía trên, các bạn cần tiến hành review và lấy nhận xét, đánh giá từ khách hàng, từ một tệp người dùng thích hợp, sau đó tiếp tục sửa cho tới khi hoàn thiện theo yêu cầu khách hàng đưa ra và mong muốn. Chốt lại và chuyển sang bước 7.
7. Chuyển giao UI cho DEV hoàn thiện code

Khi đã thống nhất với khách hàng về UI cuối cùng, chuyển giao sang cho bộ phận Developer để tiến hành hoàn thiện sản phẩm. Giai đoạn này sẽ có thể có 1 số thay đổi do giới hạn công nghệ hoặc giới hạn của DEV, chính vì thế các bạn nên có biện pháp giao tiếp giữa 2 bên bằng các công cụ có sẵn, để đảm bảo tiết kiệm thời gian nhất.
Và ở bước này, thanh toán tiếp 30% giá trị dự án để tiếp tục.
8. Phát hành sản phẩm, test và bàn giao

Phát hành sản phẩm từ DEV, tiến hành các phase test về tính năng, giao diện … Ghi nhận và đánh giá hiệu quả, mức độ hoàn thiện của sản phẩm. Bàn giao với khách hàng khi đã hoàn thiện mọi yêu cầu và hết lỗi.
Thanh toán giá trị % còn lại của dự án ở bước này nhé các bạn.
Như vậy, thông qua bài này chắc hẳn các bạn cũng nắm rõ quy trình thiết kế cho Freelancer và các bước thanh toán với khách hàng ra sao cho hợp lý đối với một sản phẩm UX/UI cụ thể. Thực ra, đây là chia sẻ về quy trình của mình, có thể mỗi người sẽ có một quy trình thiết kế khác nhau, hãy cùng góp ý ở phần mình luận phía dưới nhé!
Tham gia cộng đồng tự học UI/UX: Facebook.com/groups/uiuxdesigner.vietnam