UI Sketch – Hướng dẫn phác thảo giao diện
Wow, nay nghe tin ứng tuyển tại một công ty D mà buồn quá. Lại ngồi viết về UI Sketch gửi cả nhà đọc trong lúc vợ đã ôm cu con say giấc nồng
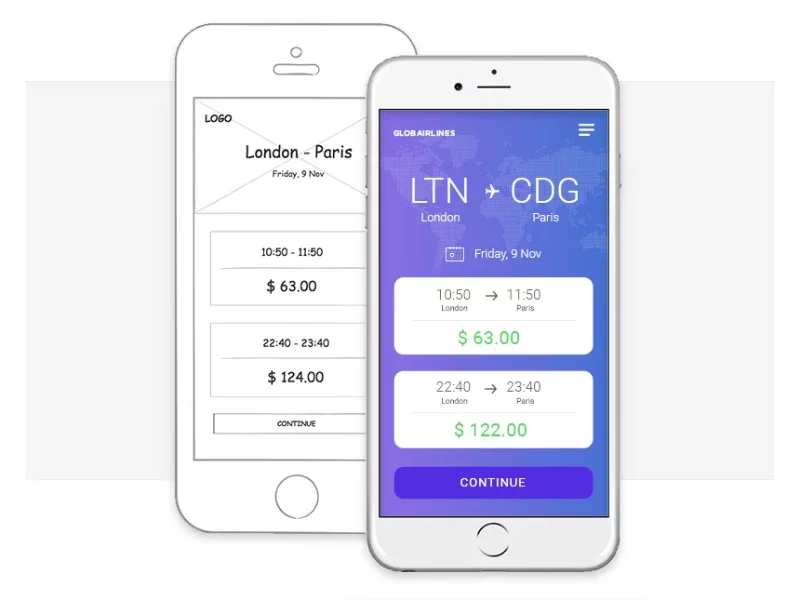
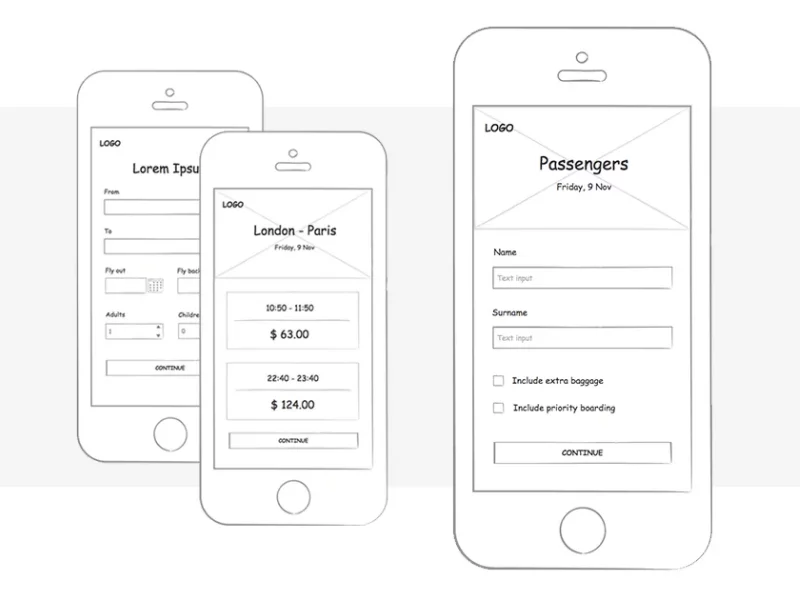
Trong bài này, mình sẽ hướng dẫn các bạn phác thảo UI sao cho đúng, để có thể phát triển từ Sketch lên Wireframe một cách thuận tiện, hiệu quả cao nhất, và cũng là tiền đề để có thể làm hoàn chỉnh UI cũng như UX của sản phẩm. Mình sẽ hướng dẫn bằng những hình ảnh minh họa cho phác thảo giao diện app. Và từ đó các bạn có thể tự phát triển các phác thảo cho giao diện website, dashboard, tools …

“Vẽ nguệch ngoạc, vẽ nháp, hay phác nhanh”. Oh No.
Anh/Chị/Em Designer hãy dừng ngay việc lãng phí thời gian vào việc phác thảo qua loa cho có, cho đúng quy trình. Đừng đổ thừa tại dự án quá gấp rút, hay dự án không cần thiết. Designer chúng ta rất hay tìm kiếm lý do để bao biện cho việc không có thời gian cho sketch, và chuyển thẳng qua wireframe.
Sketch rất quan trọng trong UX Process. Việc phác thảo UI (Sketch) giúp chúng ta tìm ra những giải pháp tốt nhất, giúp quyết được những vẫn đề khó và mang lại trải nghiệm tốt nhất cho người dùng. Đừng nhầm lẫn UI Sketch và UX Sketch nhé, UX Sketch sẽ rộng hơn nhiều đó.

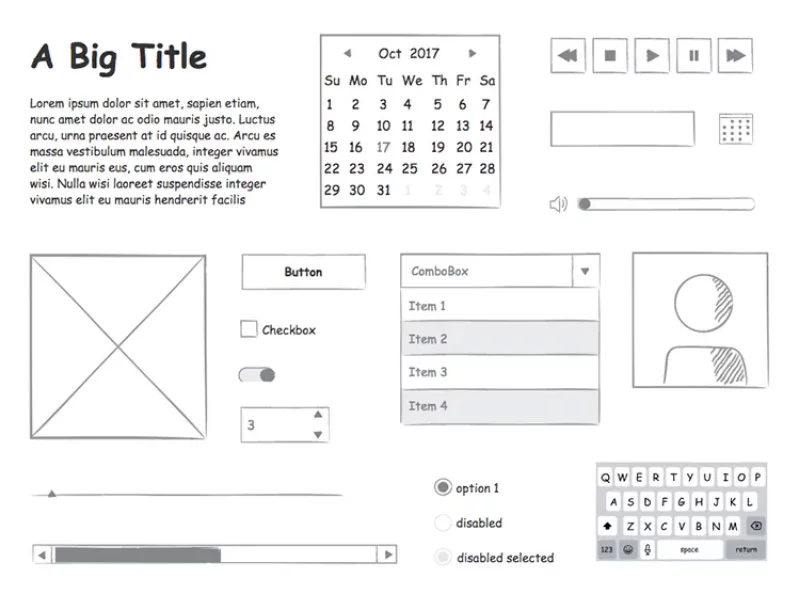
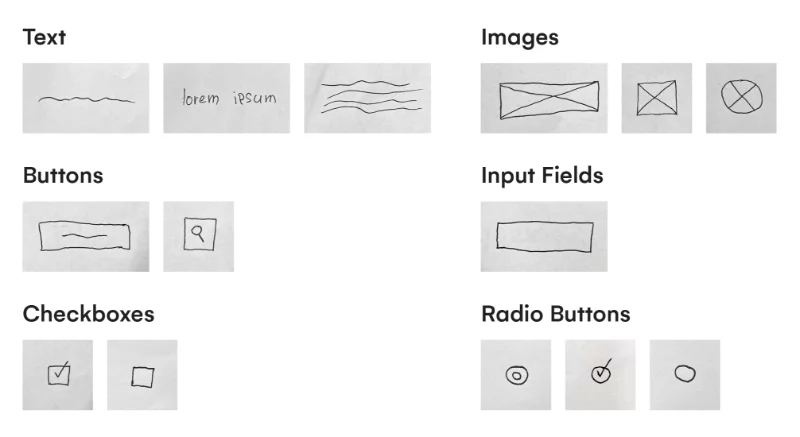
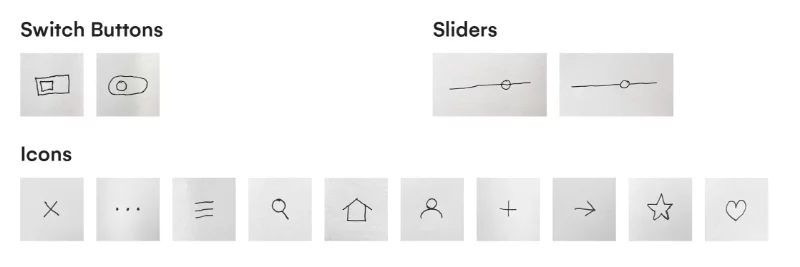
Không có gì khó hiểu cho khái niệm này cả. Đơn giản thì phác thảo giao diện người dùng là phác thảo những thành phần cơ bản của giao diện người dùng trước khi thực hiện, triển khai wireframe, mockup, prototype. Hãy nhớ, UI Sketch được thực hiện ngay sau bước Research và khi bạn đã có ý tưởng thiết kế.
UI Sketch là bước đầu tiên để có thể hiểu (thậm trí là giải quyết) một vấn đề nào đó.

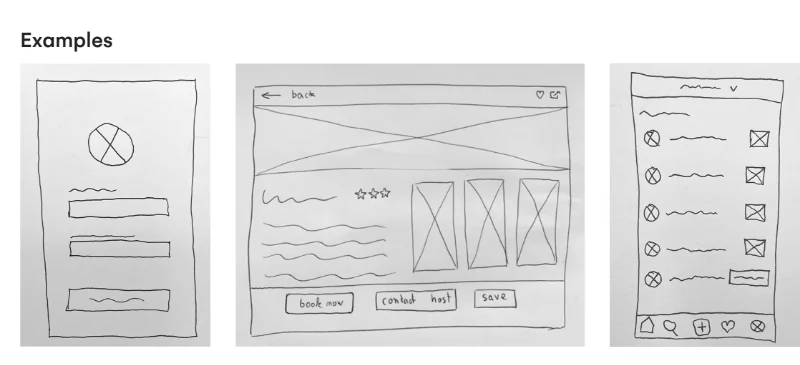
Bản phác thảo giao diện người dùng sẽ được khách hàng hình dung thế nào tùy thuộc vào khả năng phác thảo của bạn. Bạn có thể phác thảo thủ công trên sổ tay, trên giấy, trên mockup có sẵn, hay có thể phác thảo luôn trên các tools mà các bạn sẽ triển khai wireframe để có thể thuận tiện cho việc chuyển đổi từ Sketch thành Wireframe. Hãy cứ thử Sketech trên giấy nhé bạn, mình chắc chắn rằng Sketch trên tools sẽ hạn chế về mặt ý tưởng hơn trên giấy. Tuy nhiên bạn sẽ cần có thêm 1 bước chuyển từ trên giấy lên tools.
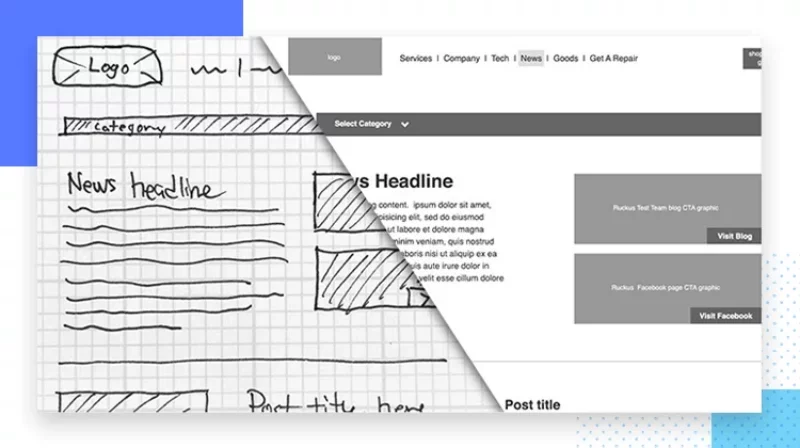
Đừng để cho các bản phác thảo bị bẩn, lem nhem, vì có thể khách hàng sẽ không hình dung nổi bạn đang vẽ gì, và muốn truyền đạt gì qua bản phác thảo đó. Và đừng quá bận tâm tới việc làm thật rõ chi tiết, chức năng nào đó của UI. Cũng giống như đừng bận tâm quá tới tiểu tiết mà Gonzo đưa vào trong Rapppp Việt. Tức là đừng cẩu thả quá, nhưng cũng đừng cẩn thận quá ở bước này để tranh mất thời gian. Sketch chỉ nên dùng để giúp bạn loại bỏ những ý tưởng chưa tốt, và phát hiện những ý tưởng táo bạo, hay về cách đưa sản phẩm của chúng ta lên UI.
Cả Sketch và Wireframe đều được thực hiện một cách nhanh chóng, và cả hai đều minh họa ý tưởng cho thiết kế UI. Nhưng chúng không giống nhau.
Sketch là việc bạn đang tìm cách để hiển thị ý tưởng của mình dưới dạng giao diện, và đây là giai đoạn bạn có thể thoải mái đưa ra các tính huống, các luồng, các kết quả để có thể đưa người dùng từ điểm A tới điểm G. Tạm gọi là điểm sướng, hehe.
Wireframe hoàn chỉnh hơn một bước so với sketch. Trong wireframe, bạn sẽ phải lưu ý về vị trí của các UI elements, phân cấp UI và kích thước. Nếu bạn có một bản sketch hoàn chỉnh, tức là bạn đã lặp đi lặp lại công việc sketch này nhiều lần rồi, và bạn biết rằng cần tập trung vào đâu, những thứ nào thực sự quan trọng mình có thể cải thiện ở wireframe.

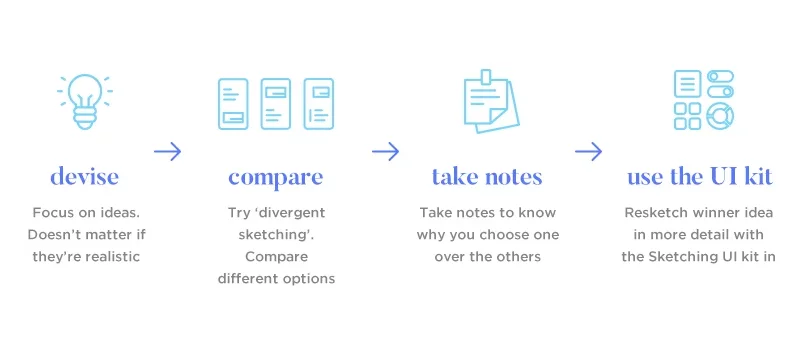
Bước đầu tiền để tạo ra một bản phác thảo UI hiệu quả là việc tập trung vào các ý tưởng. Hãy lướt và lặp đi lặp lại. Đừng bận tâm về việc chúng có phải là những ý tưởng tốt nhất cho dự án của bạn hay không, mà việc quan trọng là nếu bản phác thảo của bạn chưa hoàn thành, chưa tốt và còn sơ sài.
Phác thảo là giao tiếp, không phải thẩm mỹ. Bạn đang truyển đạt giải pháp của mình cho một vấn đề ở dạng thô sơ nhất.

Hãy thử phác thảo ra các cách tiếp cận khác nhau cho cùng một màn hình nhé. Và nhớ là note lại ưu nhược điểm của từng cách tiếp cận, để sau này quay lại, chúng ta có cái nhìn tổng thể để có thể chọn lựa.



Việc phác thảo các ý tưởng giao diện người dùng sẽ cải thiện quy trình thiết kế sản phẩm của bạn. Có rất nhiều mẹo và mẫu có sẵn hiện nay để có thể giúp bạn nhanh nhất. Vì vậy, lần tới khi bạn gặp sự cố thiết kế UI, hãy ngồi xuống, phác thảo các giải pháp và xem kỹ năng thiết kế giao diện người dùng của bạn được cải thiện. Người dùng của bạn sẽ happy hơn khi được sử dụng một sản phẩm tốt.
Các bạn cso thể tham khảo thêm:
Tải xuống full bộ 10+ printable wireframes & sketchpads by uiprint.co
Tham gia cộng đồng tự học UI/UX: Facebook.com/groups/uiuxdesigner.vietnam



tung at 17:20, 30/12/2024 -
Comment