Các kích thước màn hình trong thiết kế UI
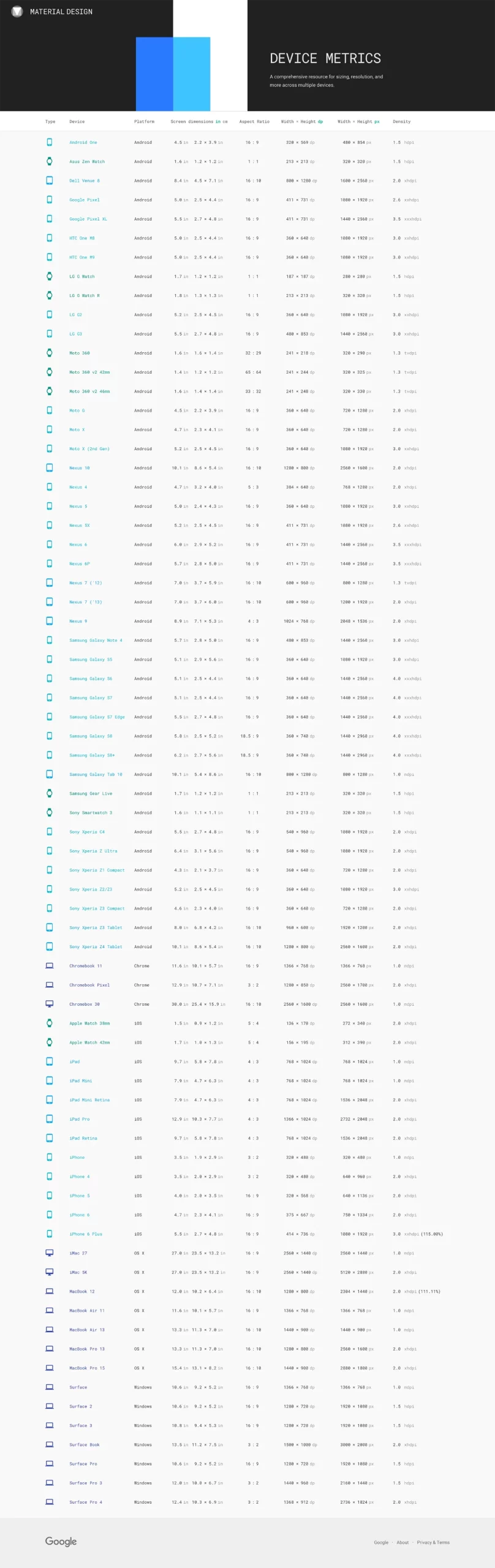
Device Metrics. Tất cả các kích thước màn hình của các hệ điều hành, các thiết bị khác nhau bao gồm Adnroid, IOS, Tablet, Ipad … Cùng với các thông số cụ thể cho ae làm UI
Lựa chọn kích thước màn hình thiết kế UI mình hợp
Thật khó để có thể có 1 chuẩn chung có tất cả các dự án của mình. Trước khi bắt tay vào làm thì ae cần tham khảo ý kiến DEV, khách hàng, và mục đích bản thân để chọn size phù hợp cho từng dự án:
– Tham khảo ý kiến DEV: nhiều đội sẽ chỉ cần mình thiết kế 1 size màn hình nhất định, và sau đó tự upscale, downscale được vì đã có kinh nghiệm. Nhiều đội sẽ yêu cầu ae 1 kích thước cụ thể. VD: Android: 360×640, IOS: 375×667 (iPhone 6,7,8) or 375×812 (iPhoneX, XS, 11 Pro)
– Ý kiến KH: dự án KH có muốn tối ưu trên thiết bị đã cũ như iphone 5 … hay không, hay chỉ từ thiết bị nào trở lên. Từ đó ae chọn đc size phù hợp cho cả Android, IOS
– Mục đích bản thân: Chỉ làm dự án rồi bỏ thiết kế đó, hay sau này showcase trên Behance, Dribbble, Uplabs, Pinterest .v.v. Nếu sau này showcase thì nên chọn Android 360×740 (Samsung S8) và IOS 375×812 (iPhoneX, XS, 11 Pro) vì màn hình dài hiển thị được nhiều thông tin, ae có đất diễn nhiều hơn, nhìn thiết kế nguy hiểm hơn.

Xin chia sẻ với ae 1 số kinh nghiệm như trên. Và dưới là danh sách các thiết bị kèm theo các kích thước tương ứng, ae có thể lưu lại dùng trong thiết kế Mobile App. Để trả lời câu hỏi: Thiết kế App kích thước bao nhiêu? Thiết kế app màn hình size bao nhiêu? Kích thước màn hình thiết kế App? …
Tham khảo tài liệu thêm tại:
ACE có thể tham khảo chi tiết các kích thước có tại 2 webiste:
Link: https://screensiz.es/
https://material.io/resources/devices/
Cộng đồng tự học UI/UX: Facebook.com/groups/uiuxdesigner.vietnam