Grid cho thiết kế giao diện app multi-platfrom
Như ACE đã biết, iphoneX (375dp x 812px) có tỉ lệ thiết kế UI cho Mobile App thích thật thích. Mình hay dùng tỉ lệ này để làm chuẩn cho các dự án lớn nhỏ. Nhưng khổ nỗi 375px nó lại lẻ. Khi dùng áp dụng 8-Point Grid, hoặc có thể kỹ hơn là 4-Point Grid thì nó hay dư.

Và rồi iPhone 12 Mini ra mắt. Nhưng nó lại vẫn giữ 375px trong khi chỉ có 5.4inch (Đê Ma nó). Nhưng không sao, tin vui là nó bị downscale xuống, render ở 2,88, từ đó mình có thể thiết kế với tỉ lệ 360dp x 780px ngoài 375px giống như iphoneX. Nó rất nhàn khi thiết kế multi-platfrom app. Vì android tớ hay thiết kế với tỉ lệ 360dp x740px của samsung S8, cũng là 1 tỉ lệ đẹp để ACE có thể diễn UI.
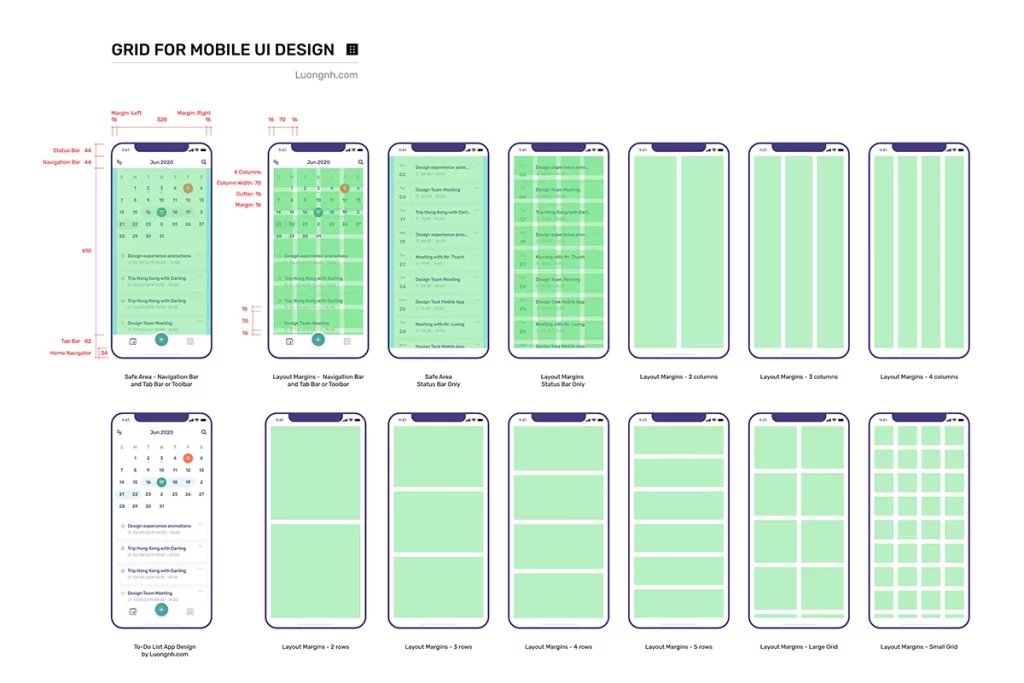
Lưới thiết kế cho ứng dụng android
Mình đã dựng bộ grid cơ bản cho iPhone 12 Mini để ACE sử dụng nếu cần. Mình và anh Phạm Hồng Quân đã thực hiện. ACE có thể tải về lưu lại để sử dụng.
Tải và lưu lại khung lưới thiết kế mobile app
Tham khảo thêm bài viết Grid thiết kế giao diện Mobile App phổ biến nhất 375x812px
Trong bài viết này, mình muốn chia sẻ với bạn hệ thống lưới có thể sẽ hữu ích với bạn khi xây dựng lưới trong thiết kế giao diện cho ứng dụng (Mobile App Design). Và đây chỉ là kinh nghiệm của mình thôi, không phải là kiến thức chuẩn mà các bạn bắt buộc phải sử dụng khi thiết kế giao diện app nhé.
Cộng đồng tự học UI/UX: Facebook.com/groups/uiuxdesigner.vietnam