Hi ACE,
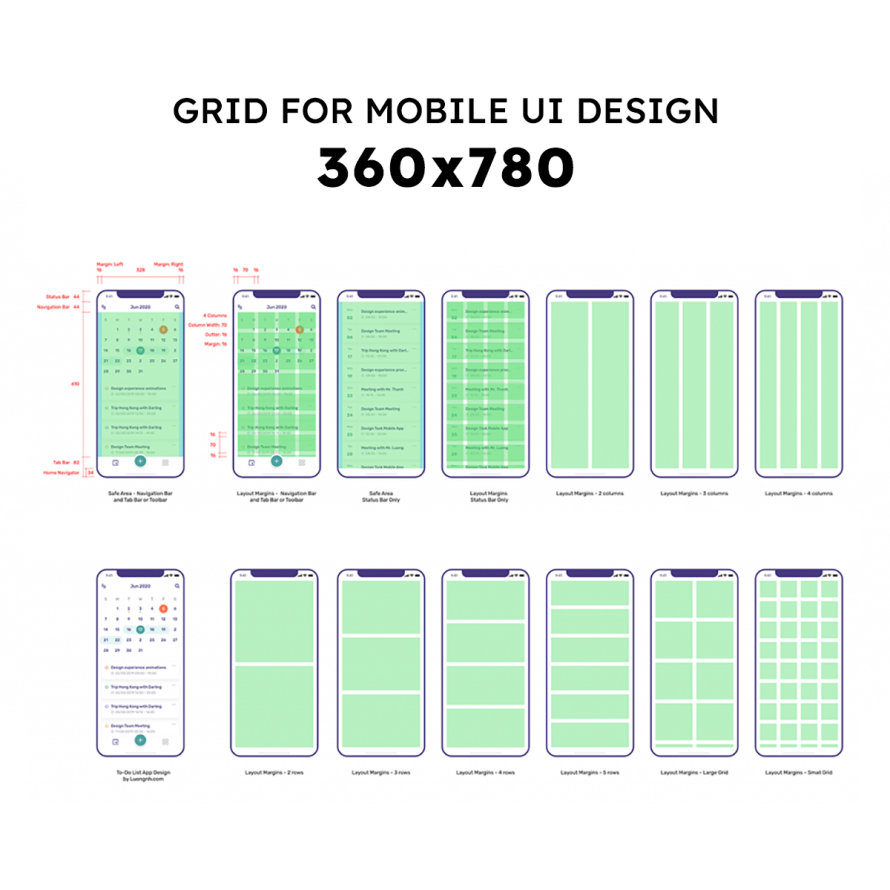
Lại là Series chia sẻ TIPS, TRICKS tối ưu cho công việc. Bài trước mình đã share grid khi mà mình phải thiết kế Mul-ti App 360x780dp (Thiết kế cả IOS, Android chung 1 bộ). ACE có thể xem và tải lại tại đây. Còn thiết kế cho IOS với kích thước màn hình thiết kế 375x812dp, ACE tải link bên dưới nhé.
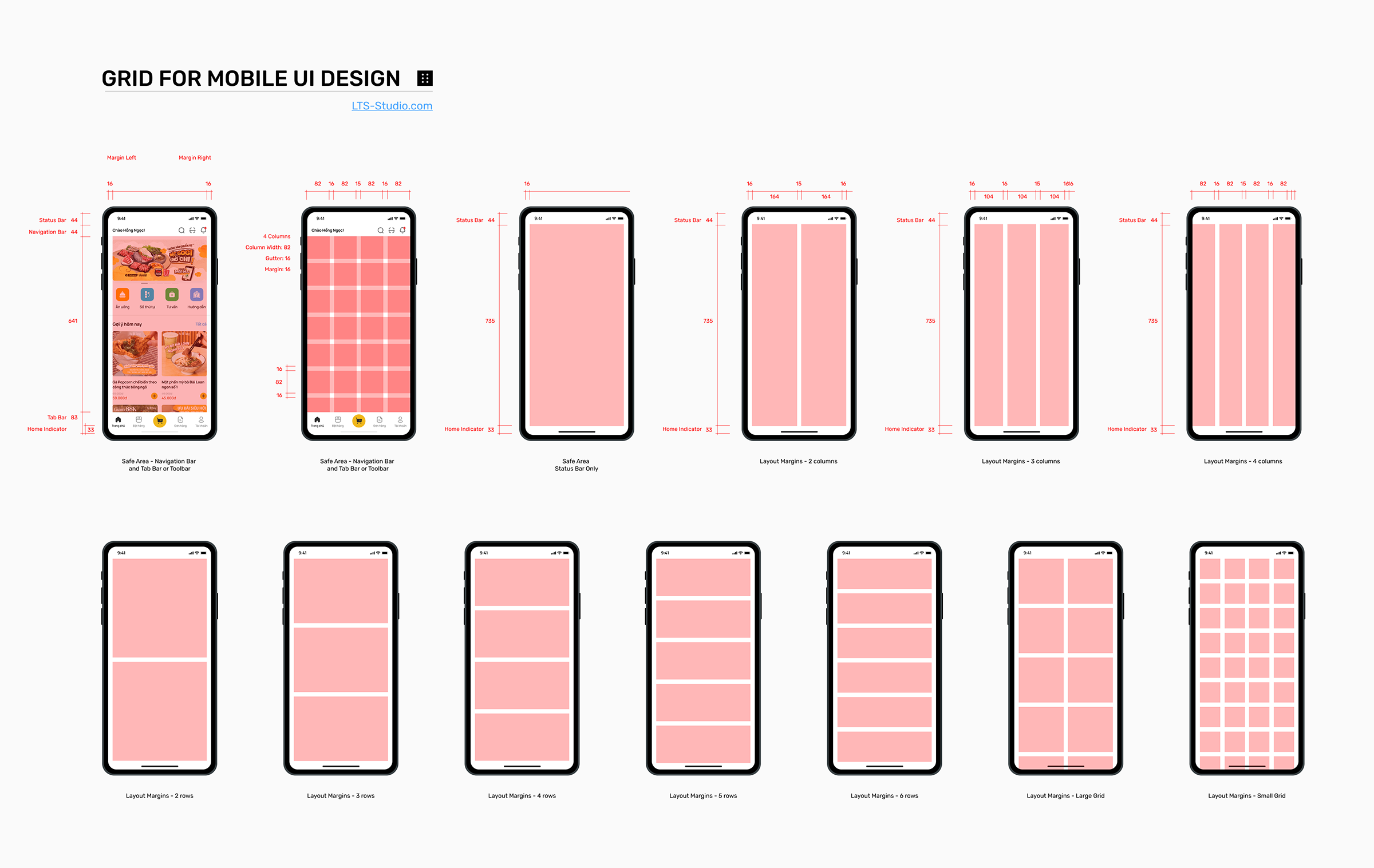
Bài này mình chia sẻ cho ACE grid mà thường xuyên sử dụng, được nhiều người sử dụng trong thiết kế giao diện ứng dụng nhất. Đó là grid 375x812dp. Mình này dùng grid này thiết kế mobile app cho các dự án lớn, nhỏ, cũng như thiết kế website responsive.
Mình đã dựng bộ grid cơ bản cho iPhoneX/XS để ACE sử dụng nếu cần. Với định dạng là Figma do tớ thực hiện. ACE có thể tải về lưu lại để sử dụng.
Các bạn có thể tải xuống grid 375x812dp tại đây
Trong bài viết này, mình muốn chia sẻ với bạn hệ thống lưới có thể sẽ hữu ích với bạn khi xây dựng lưới trong thiết kế giao diện cho ứng dụng (Mobile App Design). Và đây chỉ là kinh nghiệm của mình thôi, không phải là kiến thức chuẩn mà các bạn bắt buộc phải sử dụng khi thiết kế giao diện app nhé.