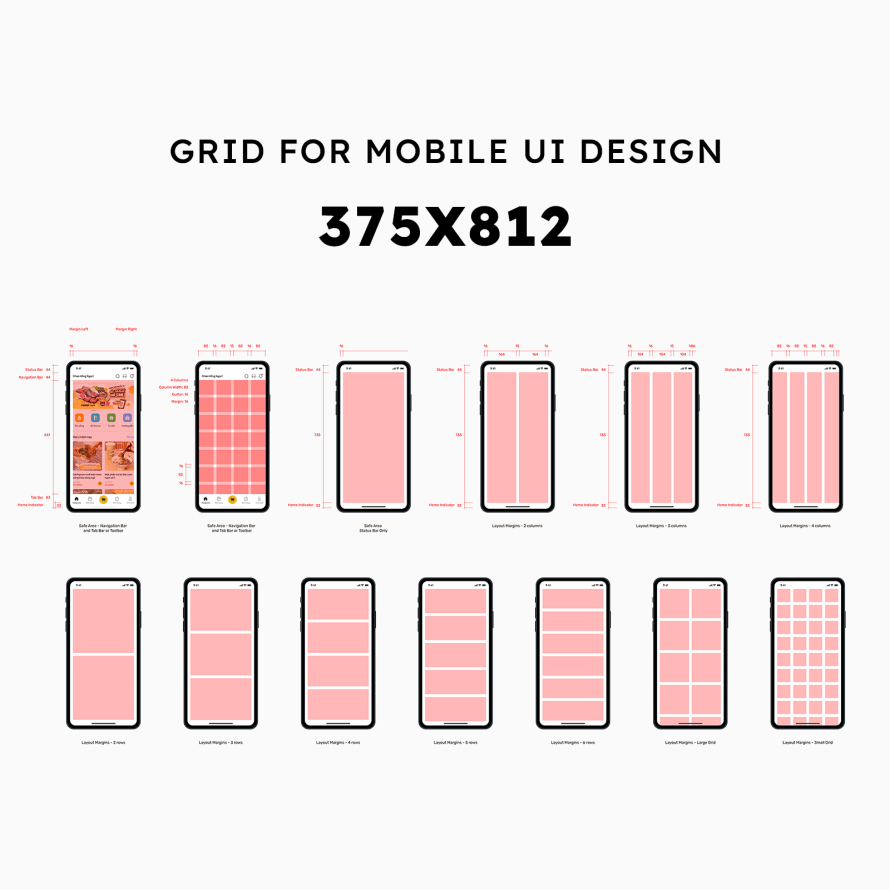
Như ACE đã biết, iphoneX (375dp x 812dp) có tỉ lệ thiết kế UI cho Mobile App thích thật thích. Mình hay dùng tỉ lệ này để làm chuẩn cho các dự án lớn nhỏ. Nhưng khổ nỗi 375dp nó lại lẻ. Khi dùng áp dụng 8-Point Grid, hoặc có thể kỹ hơn là 4-Point Grid thì nó hay dư.
Và rồi iPhone 12 Mini ra mắt. Nhưng nó lại vẫn giữ 375dp trong khi chỉ có 5.4inch (Đê Ma nó). Nhưng không sao, tin vui là nó bị downscale xuống, render ở 2,88, từ đó mình có thể thiết kế với tỉ lệ 360dp x 780dp ngoài 375dp giống như iphoneX. Nó rất nhàn khi thiết kế multi-platfrom app. Vì android tớ hay thiết kế với tỉ lệ 360dp x740dp của samsung S8, cũng là 1 tỉ lệ đẹp để ACE có thể diễn UI.
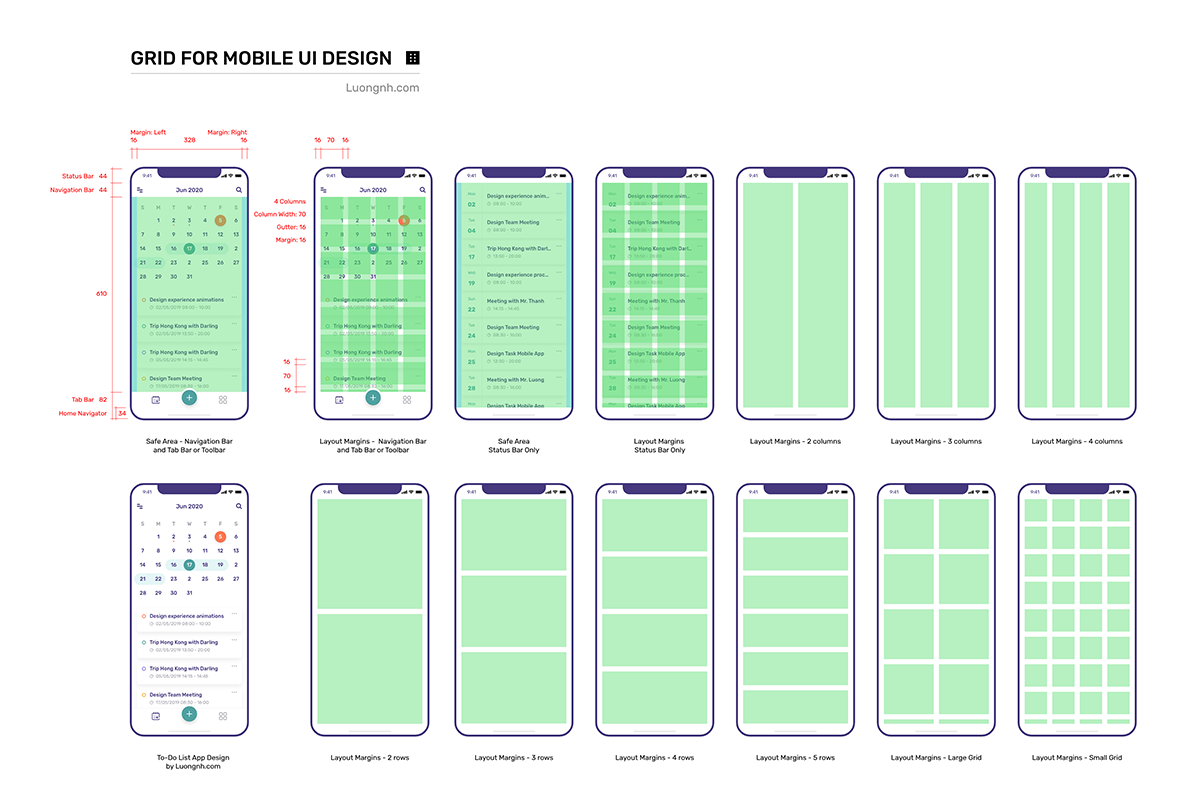
Mình đã dựng bộ grid cơ bản cho iPhone 12 Mini để ACE sử dụng nếu cần. Với 2 định dạng là Adobe XD do tớ thực hiện, Figma do anh Phạm Hồng Quân giúp tớ thực hiện. ACE có thể tải về lưu lại để sử dụng.
Các bạn có thể download tại đây
Trong bài viết này, mình muốn chia sẻ với bạn hệ thống lưới có thể sẽ hữu ích với bạn khi xây dựng lưới trong thiết kế giao diện cho ứng dụng (Mobile App Design). Và đây chỉ là kinh nghiệm của mình thôi, không phải là kiến thức chuẩn mà các bạn bắt buộc phải sử dụng khi thiết kế giao diện app nhé.