Đến hẹn lại lên, bài đầu tiên sẽ gửi tới các bạn kiến thức về màu sắc. Bài viết này dành cho các bạn đang muốn tìm hiểu về đồ hoạ hay là người mới bắt đầu bước chân vào nghề, mình sẽ nói thẳng vào vấn đề chính, còn về nguyên lý màu sắc mình sẽ viết 1 bài riêng nói về nó cho các bạn.
Trước khi thiết kế, bạn có 1 bảng màu để chọn lựa. Nhưng phải tìm hiểu làm thế nào để bạn chọn được màu kết hợp ok phải không nào?
Tôi cũng không muốn các bạn ăn sổi luôn, dù sao thì cũng phải đi vào tìm hiểu chút chi tiết. Để giúp bạn bắt đầu, tôi sẽ đi sâu vào các chủ đề sau:
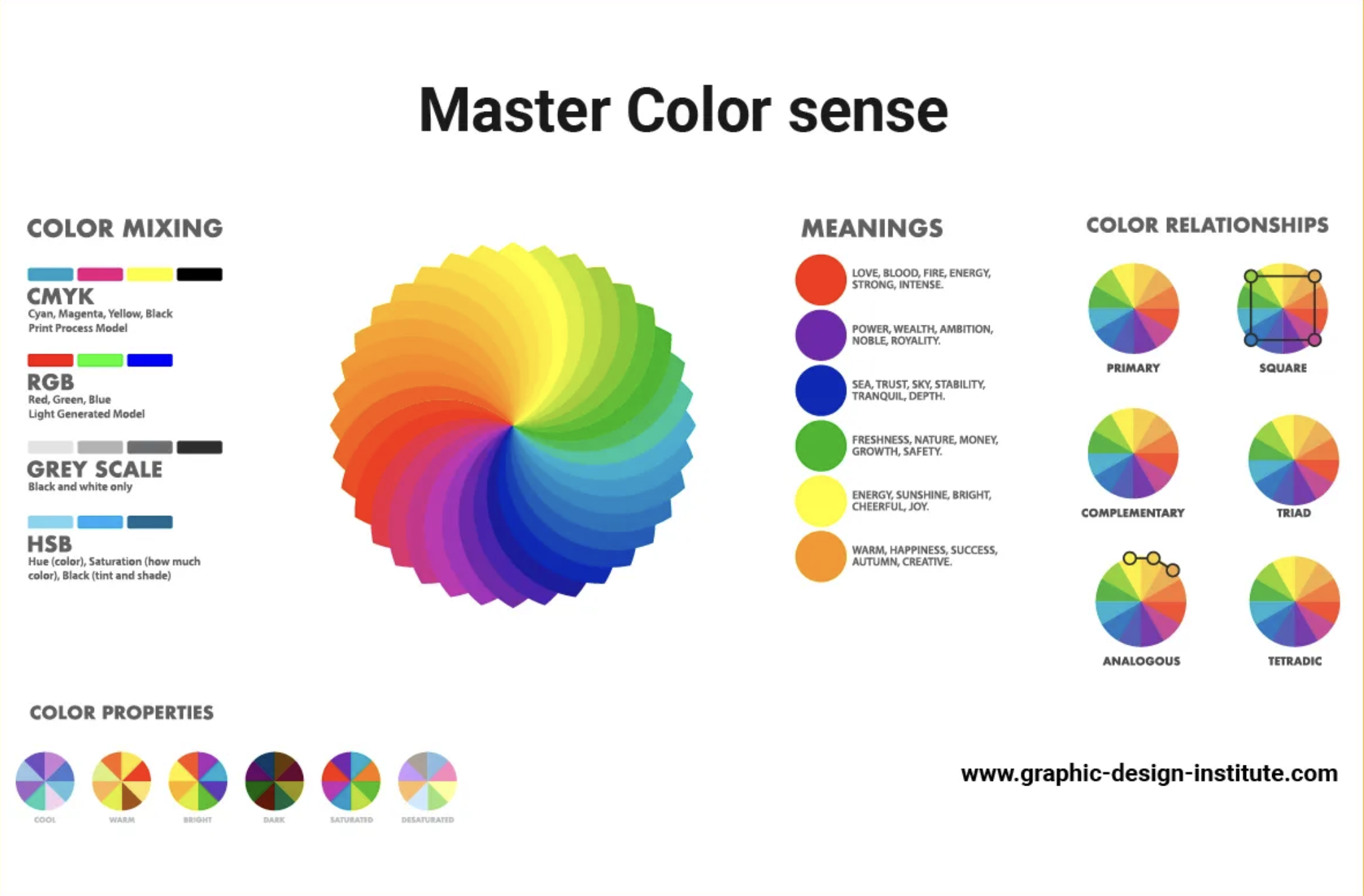
Từ vựng – Từ các sắc thái bão hòa đến sự ấm áp và nhiều hơn nữa.
Bánh xe màu – Một công cụ mạnh để hình dung các mối quan hệ giữa các màu
Tham khảo màu sắc – Cách sử dụng bánh xe màu để chọn các màu của bạn
Bạn hãy kiên trì đọc các thuật ngữ sau, chắc chắn sẽ giúp bạn củng cố thêm những kiến thức cơ bản và hiểu sâu sắc hơn về màu sắc trong thiết kế web, thiết kế app dành cho Designer.
Màu sắc chính tạo thành nền tảng cho tất cả các sắc thái khác. Con người cảm nhận được ba màu cơ bản: đỏ tươi, xanh lam và vàng.
Mỗi màu khác chúng ta thấy bao gồm sự kết hợp của ba màu sắc này với những lượng khác nhau, độ sáng, màu sắc và sắc thái khác nhau (xem bên dưới):
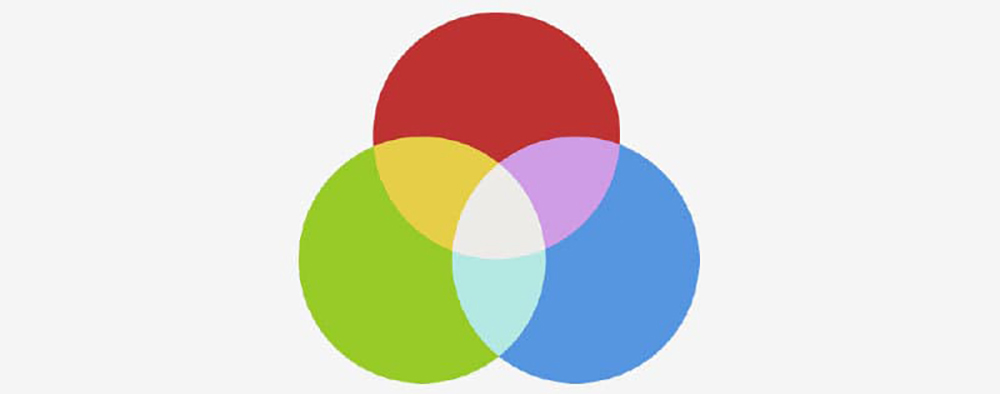
Màu đỏ, xanh lá cây, và xanh lam được sử dụng để tạo màu khác???
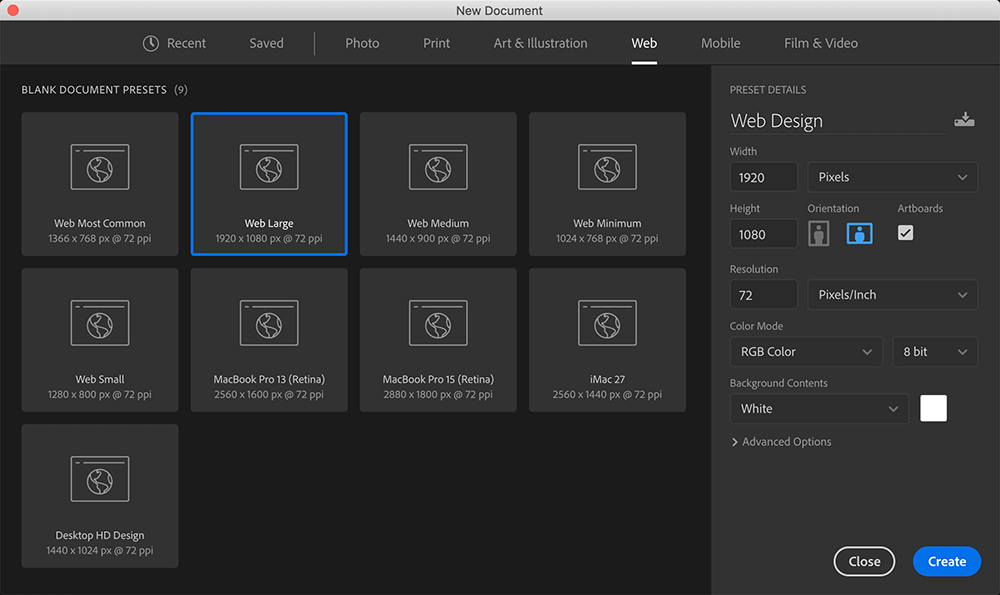
Trên web, sử dụng các giá trị RGB (đỏ-xanh-xanh) để biểu thị màu sắc. bạn nhớ nhé!
Màu ấm nó có thể gợi lên cảm giác ấm áp và niềm đam mê trong thiết kế của bạn.
Màu sắc mát mẻ có chứa lượng chất xanh cao hơn, tạo ra khí hậu lạnh, băng, mùa đông, nước, ban đêm, cái chết và nỗi buồn. Nó có thể mang ý nghĩa của sự cô đơn, lạnh lùng, và sợ hãi.
Tăng nhiệt độ của hình ảnh có nghĩa là làm tăng mức độ màu da cam. Nó thường làm cho một hình ảnh trông ấm hơn, tương tự bạn thấy hạnh phúc hơn khi mặt trời chiếu sáng màu da cam của nó lên nó. Ngược lại, giảm nhiệt độ của hình ảnh làm cho nó trông lạnh hơn và ít hấp dẫn, như một ngày u ám vậy.
Độ bão hòa mô tả cường độ của một màu. Tăng độ bão hòa làm cho màu sắc phong phú hơn và tối hơn, đồng thời giảm độ bão hòa làm cho nó trông nhạt dần và nhẹ hơn. Khi chúng tôi nói “xanh nhạt” hoặc “màu xanh đậm”, chúng tôi đang mô tả sự thay đổi trong độ bão hòa.
Huế xác định mức độ mà màu sắc có thể được mô tả tương tự hoặc khác với màu đỏ, cam, vàng, xanh, xanh, chàm và tím (màu sắc của cầu vồng). Vì vậy, khi bạn miêu tả một màu như “màu xanh lục nhạt”, bạn đang định nghĩa nó theo hai màu.
Độ sáng, còn được gọi là giá trị hoặc tông màu, xác định độ sáng cảm nhận của một màu so với màu trắng tinh khiết.
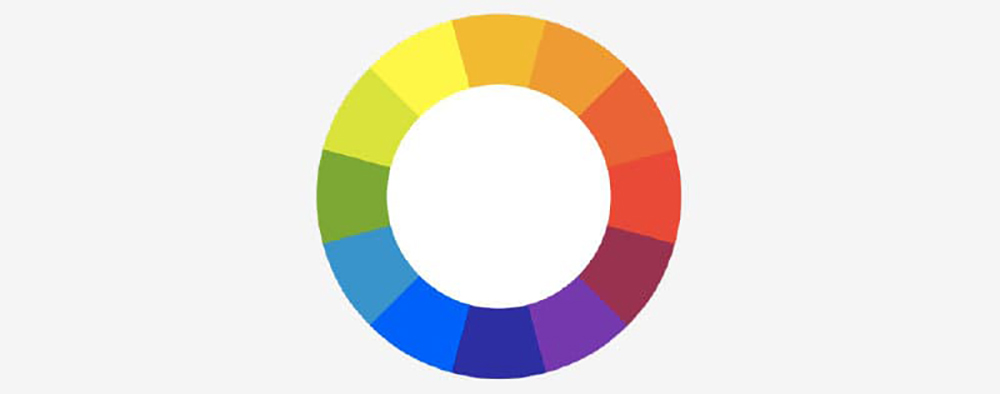
Một bánh xe màu cơ bản có 12 màu tiêu chuẩn được sử dụng để tạo ra các phối màu.
Có 4 kiểu sử dụng bánh xe màu, và bạn có thể áp dụng trong việc chọn màu cho thiết kế của bạn:
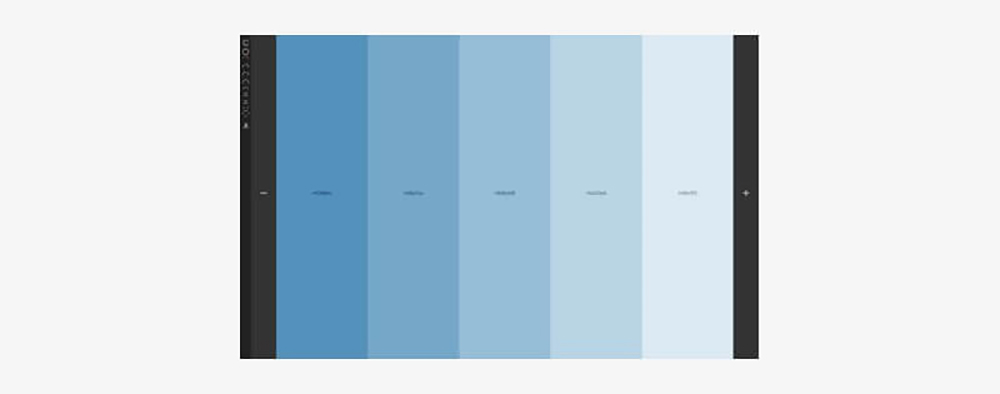
Tôi chọn duy nhất trên bánh xe màu sử dụng cho thiết kế của mình, tôi ví dụ chọn màu tím, hãy nhìn hình bên dưới. Vẫn là tông màu tím nhưng mình có thể dung độ đậm nhạt khác nhau để thể hiện cho màu.
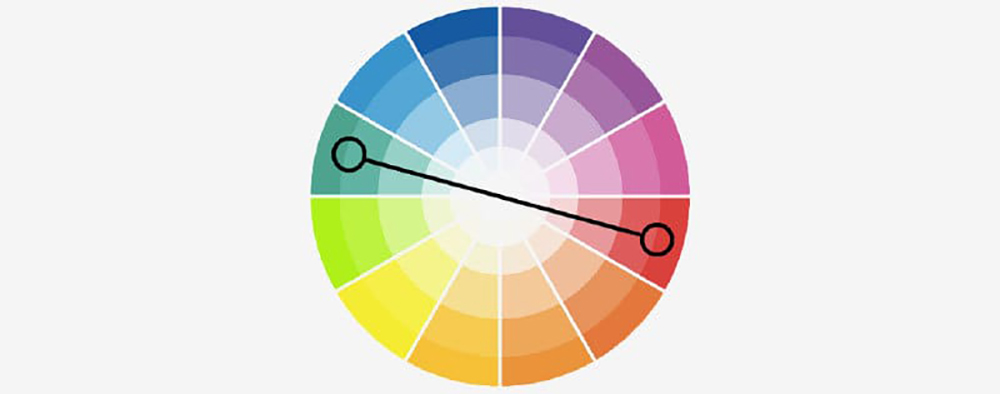
Dựa trên hai màu sắc từ phía đối diện của bánh xe màu. Bởi vì hai màu sắc sẽ khác biệt rất nhiều, các thiết kế sử dụng như vậy có thể rất hiệu quả và đáng chú ý.
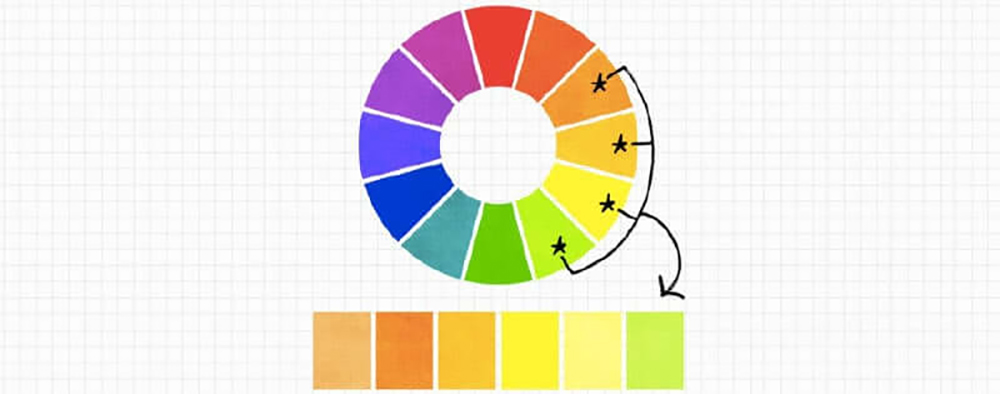
Các sơ đồ tương tự có ba màu nằm cạnh nhau trên bánh xe màu. Bởi các màu này có thể tạo ra cảm giác thống nhất, không có sự đơn điệu.
Để tạo một sơ đồ màu triadic sử dụng, vẽ một tam giác đều trên bánh xe màu, và chọn ba màu tại 3 góc của tam giác. Điều này tạo ra một chương trình đa dạng, nhưng cân bằng.
Mỗi màu sắc có những tông màu độc đáo và ý nghĩa của nó. Bạn có thể củng cố thông điệp tổng thể của một trang web thông qua cách chọn màu, nếu bạn cần tìm hiểu về ý nghĩa từng màu sắc hay comment bên dưới, tôi sẽ viết 1 bài riêng về nó cho các bạn. Và giờ, hãy bắt đầu màu của bạn.
Sử dụng màu chính xác, trang web của bạn sẽ cảm thấy tự nhiên hơn. Bây giờ bạn đã có những điều cơ bản, tôi khuyến khích bạn tiếp tục tìm hiểu sâu về lý thuyết màu sắc.
Nhưng điều quan trọng, hãy chắc chắn xem xét những ví dụ đẹp về màu sắc, và thực hành, thực hành, thực hành thật nhiều.
Chúc các bạn thành công !