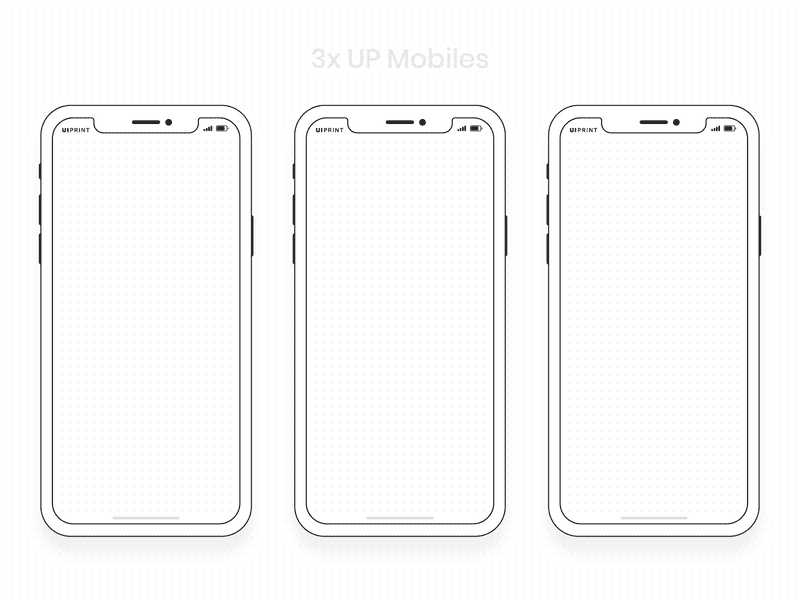
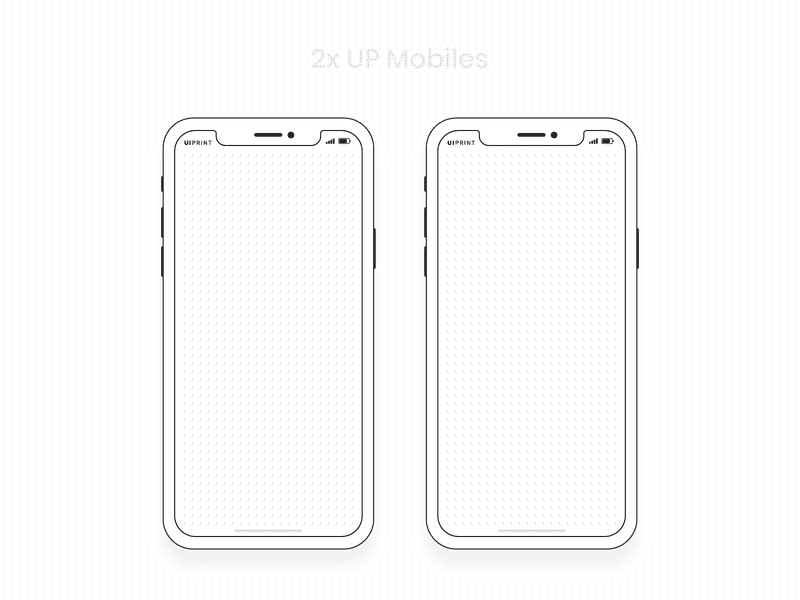
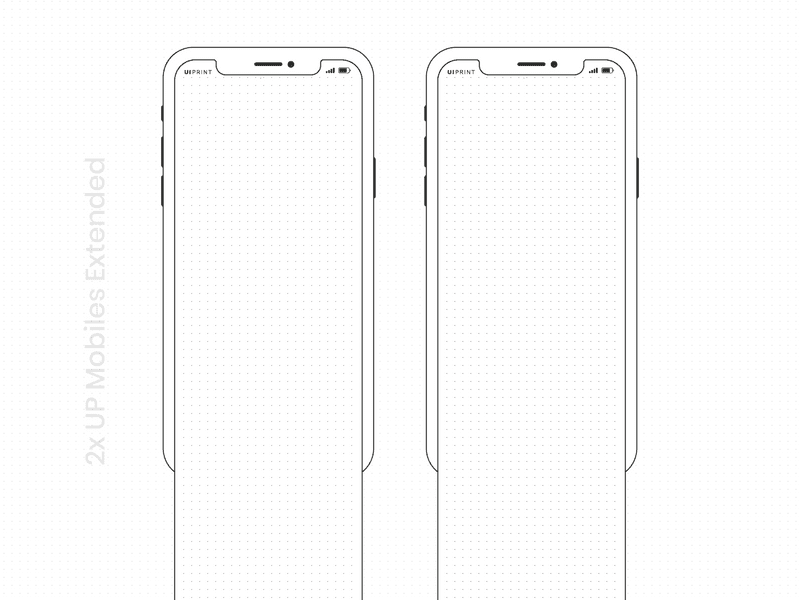
[PDF] Phác thảo wireframe với mẫu trên giấy
Gửi tới các bạn bản PDF sẵn in, dùng để phác thảo wireframe trước khi thiết kế giao diện hoàn chỉnh. Dùng để lên idea, hình dung layout thiết kế giao diện người dùng.







File này được thiết kế theo tỉ lệ màn hình của iphone X, XS, 11 pro, 13 mini với size là 375x812px. Và cũng là màn hình phổ thông trong thiết kế giao diện mobile app hiện tại
Ngoài ra còn có các tools dành cho các bạn vẽ tay xấu điên như mình bao gồm:
– Visily: https://www.visily.ai/
– Miro: https://miro.com/
– Figma: Dùng các bộ wireframe KIT có sẵn
– Vẽ bằng pen của Apple trên ipad: (Mình đang dùng thường xuyên) https://apps.apple.com/us/app/mockup-ui-ux/id1527554407
– Wreframe CC: https://wireframe.cc/
– Balsamiq: https://balsamiq.com/
– Draw IO: https://draw.io/
Tải xuống full bộ 10+ printable wireframes & sketchpads by uiprint.co
Tham gia cộng đồng tự học UI/UX: Facebook.com/groups/uiuxdesigner.vietnam