Quy trình thiết kế UX (UX Process)
Trước khi bắt đầu nói về UX Process (Quy trình thiết kế UX) thì mình muốn đề cập rằng: Mình cũng là người mới bắt đầu với UX, nhưng với UI thì mình đã có kiến thức khá tốt, chính vì thế quy trình thiết kế UX hay còn gọi là quy trình làm UX của một sản phẩm cũng gây khá nhiều khó khăn với mình.
Và khó khăn hơn, là mình đọc nhiều mô tả về dự khác nhau, các thuật ngữ khác nhau của nhiều tác giả khác nhau, và từ đó lại không thể tìm ra một quy trình rõ ràng cho bản thân, vì nó phụ thuộc vào từng dự án.

Và theo quan điểm của mình, thì mình xin phép khẳng định với bạn: không có một quy trình tiêu chuẩn nào! Thực tế, UX không yêu cầu bạn phải theo sát một quy trình nghiêm ngặt, nhiều vòng nhiều cửa nhiều công đoạn như thủ tục hành chính ở Việt Nam ^.^
Và một lời khuyên cực kỳ chân thành nhé: “Yếu tố chính của sự thành công nằm ở chỗ bạn giữ người dùng của mình ở trung tâm trong quá trình thiết kế sản phẩm của bạn.”
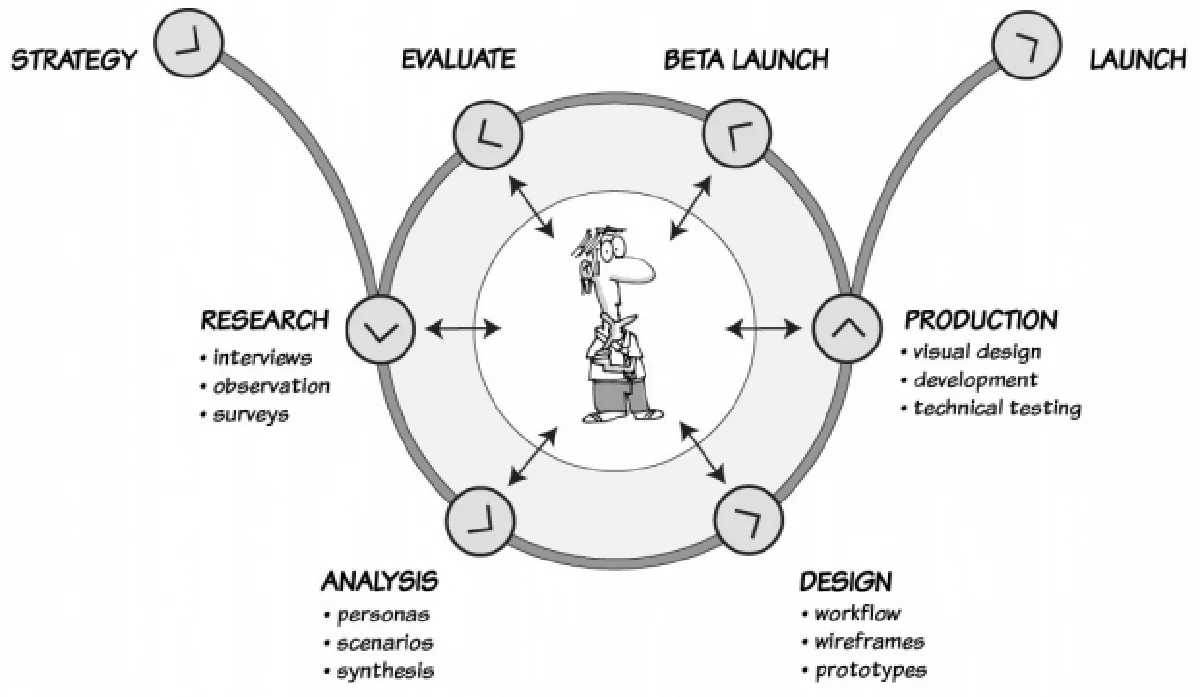
Quá trình UX là một phương pháp lặp (lặp đi lặp lại) giúp bạn liên tục cải tiến và làm hoàn thiện thiết kế trong sản phẩm của bạn với phản hồi của người dùng (Phản hồi thu thập về thói quen, sở thích … qua các công cụ hoặc khảo sát).
Bạn phải chắc chắn rằng: Một quy trình UX (UX Process) của mỗi Designer là khác nhau, mỗi công ty, mỗi agency là khác nhau, và tất nhiên nó phụ thuộc rất nhiều vào dự án.
1. Các yếu tố cụ thể ảnh hưởng trực tiếp và gây ra các quy trình thiết kế UX khác nhau:
+ The project (Dự án)
+ The client (Khách hàng)
+ The budget (Ngân sách)
+ The deadlines (Thời hạn)
+ Experience level of the UX designer (Trình độ và kinh nghiệm của UX Designer)
2. Quy trình thiết kế UX (UX Process) được xây dựng dựa trên 2 điều
Điều 1: Bắt đầu với 1 quy trình đơn giản
Đó là bởi vì với một người bắt đầu, một quy trình UX với những bước đi cụ thể sẽ giúp bạn có một khởi đầu tốt hơn, rõ ràng hơn. Sau đó, khi đã có những kinh nghiệm về UX nhất định, việc tùy biến quy trình cho phù hợp với từng dự án hay cá nhân mình sẽ dễ dàng hơn bởi bạn đã hiểu tổng quan những công việc thiết kế tiêu chuẩn và mục đích, kết quả của chúng.
Tránh làm theo bản năng. Bản năng này đưa chúng ta đến với những ý tưởng, những giải pháp ngay từ ban đầu mà không nắm rõ vấn đề. Hoặc ngược lại, có những người lại mắc kẹt với những ý tưởng không tốt dẫn đến việc bỏ cuộc quá nhanh.

Điều 2. Thấu hiểu
Thấu hiểu ở đây, chính là hiểu sâu sắc thói quen của người dùng sản phẩm mà mình định làm ra. Nếu yêu cầu bạn thiết kế một cái ly dành cho người mù, hầu như bạn sẽ chẳng biết bắt đầu từ đâu. Nhưng nếu cho bạn biết người mù có thính giác nhạy hơn người bình thường nhiều lần, chắc chắn rằng bạn sẽ bắt đầu có những ý tưởng đầu tiên. Một thiết kế UX tốt không phải tự nhiên được hình thành trên màn hình Photoshop với những layout hoành tráng long lanh, nó đến từ sự thấu hiểu tâm lý cơ bản cũng như hành vi của người dùng sản phẩm.

Bạn nên chấp nhận một sự thật đó là thiết kế đầu tiên bao giờ cũng đầy lỗi. Đừng lo, các developer sẽ chia sẻ sự cảm thông với bạn. Amazon mất hàng chục năm để phát triển trải nghiệm mua sắm như hiện nay, Airbnb với đội ngũ thiết kế mạnh mẽ liên tục cải tiến sản phẩm, chẳng ai có thể làm ra một sản phẩm hoàn hảo ngay từ đầu. Bạn cần thử nghiệm liên tục trong quá trình thiết kế để cải thiện thiết kế của mình.
3. Có 2 phương pháp nghiên cứu người dùng được sử dụng
Phương pháp 1: Định tính
Giúp bạn hiểu sâu hành vi của một người dùng thông qua trò chuyện, quan sát, trải nghiệm thực tế. Đây luôn là bước đầu tiên trong việc phát triển sản phẩm. Bạn càng dành nhiều thời gian, những thông tin của bạn sẽ càng sâu, giá trị và có ích khi thiết kế.
Phương pháp 2: Định lượng
Sau khi đã nói chuyện, đã quan sát, câu hỏi đặt ra là: “Liệu những điều bạn học được có đúng với những người dùng khác?” Định lượng giúp bạn kiểm chứng và đánh giá hành vi trên diện rộng. Vấn đề này thuộc về phân tích dữ liệu để xây dựng các quyết định trong thiết kế khi sản phẩm đã hoạt động.
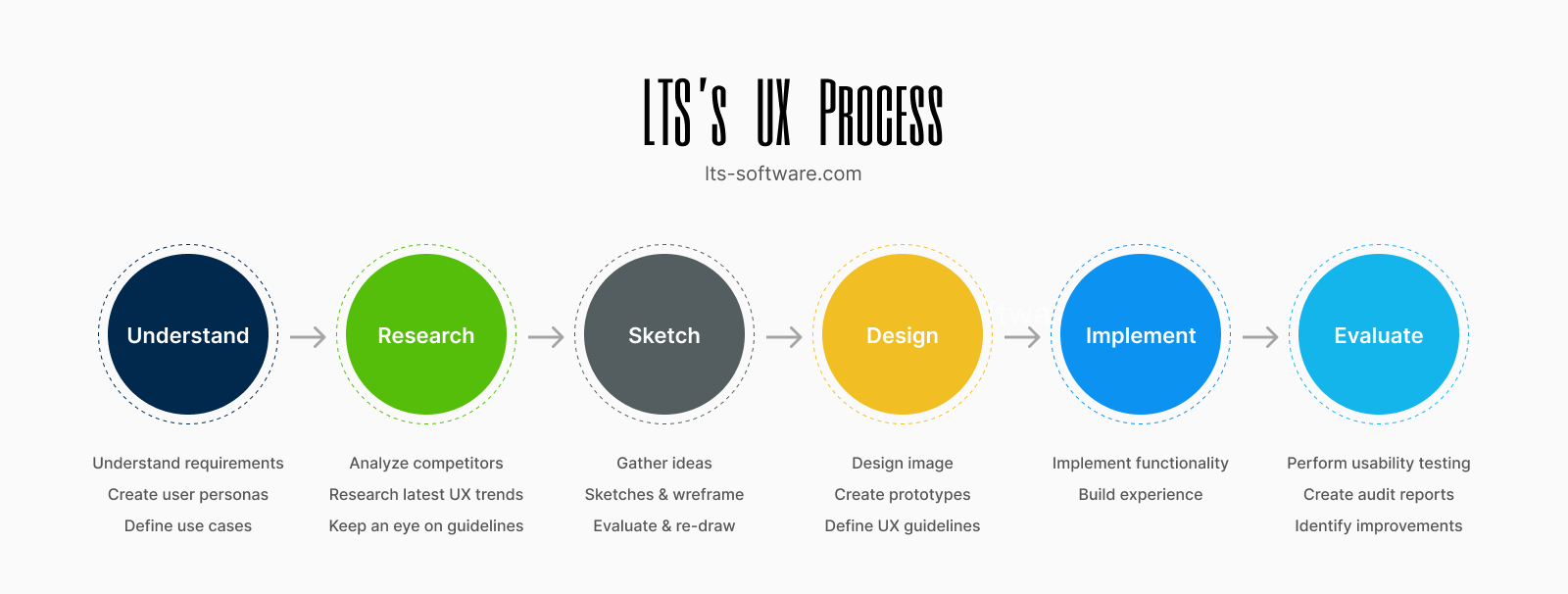
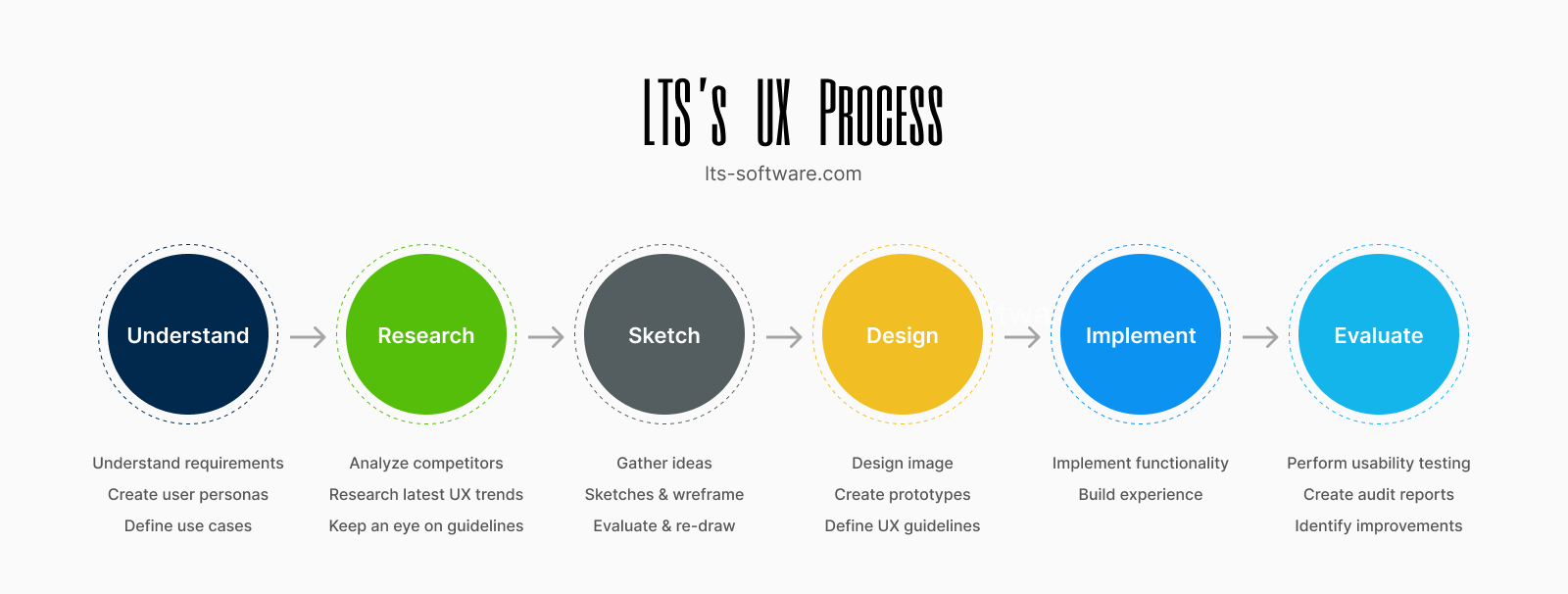
4. Quy trình thiết kế UX cụ thể (6 bước)
Dưới đây là 6 bước cơ bản cho một người bắt đầu. Bao gồm cách thực hiện, các đối tượng cùng thực hiện và kết quả thu được sau mỗi bước. Khi đã bắt đầu quen dần và hiểu rõ từng bước, bạn nên tùy biến để phù hợp với mục tiêu, thời gian, nguồn lực của bản thân và dự án.

Bước 1. Understand
Tất nhiên rồi, bạn cần phải hiểu vấn đề thì mới đưa ra giải pháp phù hợp được, vấn đề ở đây có thể nói là yêu cầu mà khách hàng truyệt đạt sang cho các bạn, nếu không hiểu rõ, các bạn và Team của mình cần ngồi lại với khách hàng tới khi ra vấn đề thì mới thôi, nếu không, các bước tiếp theo bạn sẽ rất vất vả đấy nhé. Chính vì thế cần làm rõ bước này trước khi bắt đầu đi vào thiết kế.
Để phân tích rồi hiểu các yêu cầu, hãy làm nghiên cứu người dùng bằng các cuộc phỏng vấn theo ngữ cảnh có sẵn, hoặc quan sát người dùng trong môi trường thực tế.
Tiến hành trao đổi trực tiếp với khách hàng và cho họ xem các sản phẩm hiện có của bạn (nếu có) để nhận phản hồi của họ.
Stakeholders (Các bên liên quan)
– Design Team
– Business Manager
– Product Manager
Product Manager là có nhiêm vụ làm việc việc trực tiếp với khách hàng và nhận được yêu cầu từ họ. Design Team có thể làm việc chặt chẽ với Business Manager để hiểu người dùng và nhu cầu của họ.
Activities (Hoạt động, công việc cần làm)
– Meet, talk, observe and understand users in their environment – Gặp gỡ, nói chuyện, quan sát và hiểu người dùng trong môi trường của họ
– Analyze requirements to understand and clarify them – Phân tích các yêu cầu để hiểu và làm rõ chúng
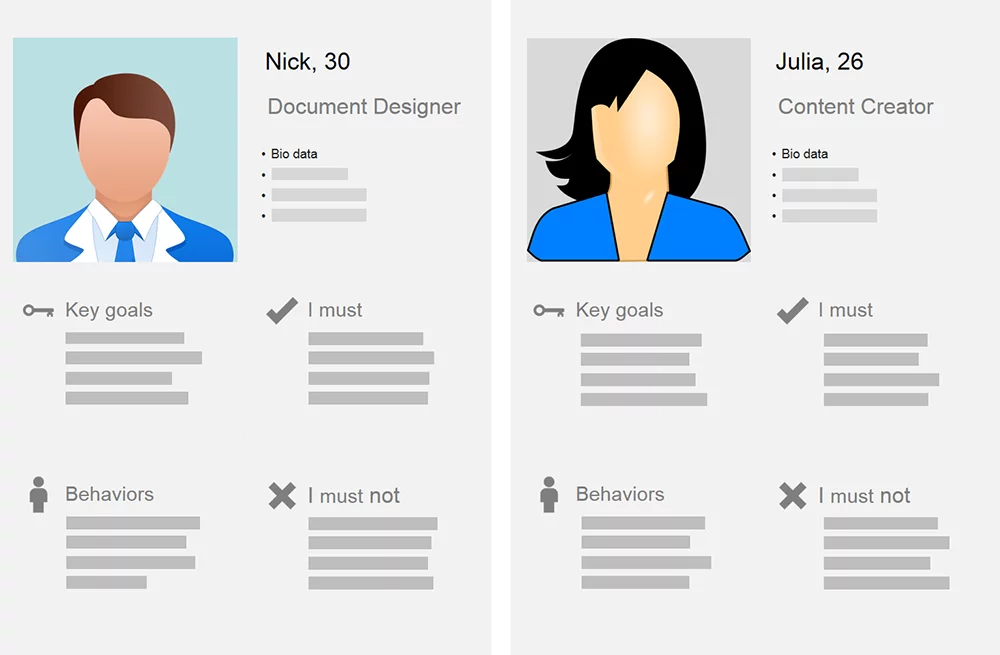
– Define user personas and use-cases – Xác định User Personas (Nhân khẩu học) và trường hợp sử dụng
Outcomes (Kết quả thu được)
– User Personas (Nhân khẩu học của người dùng như: tên, tuổi, sở thích, nghề nghiệp, địa lý sinh sống) có thể giả định theo kinh nghiệm.
– User Stories (Các nhu của người dùng)
– Use Cases (Các kiểu người dùng)
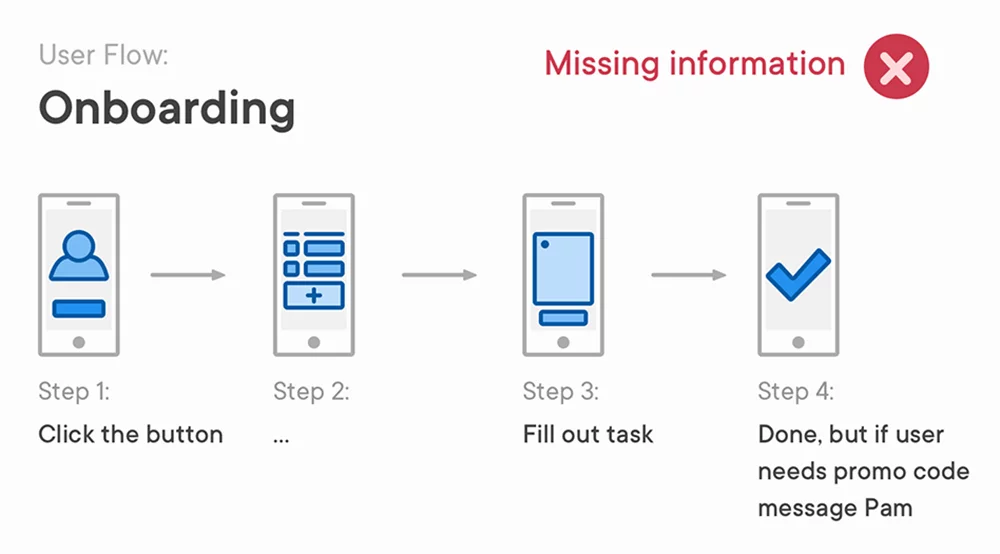
– User Flows (Luồng đi của người dùng trong sản )

Bước 2. Research (Nghiên cứu)
Research là bước quan trọng nhất trong UX Process để có thể thiết kế trải nghiệm người dùng cơ bản nhất. Trong khi làm research, chúng ta có thể bắt đầu suy nghĩ về layouts và đưa ra các phương án và có thể lựa chọn ra option thích hợp nhất cho trải nghiệm người dùng.
Thường thì thị trường Việt Nam sẽ coi nhẹ bước này, và không dành nhiều thời gian, một phần cũng toàn dự án gấp, không dự trù được thời gian. Vì thế được quan tâm nhất là user personas, hoặc là nghiên cứu các đối thủ cạnh tranh cùng lĩnh vực ngành nghề (tất nhiên là đối thủ cả mạnh cả yếu nhé) và nhu cầu thị trường, tính khả thi (khả thi ở đây dự án liệu có thành công và năng lực của DEV)
Nghiên cứu UX nhằm thu thập thông tin từ người dùng bằng nhiều phương pháp như: interviews, contextual inquiries, diary studies, personas, card sorting, usability testing …

UX Researcher có vai trò: Chạy thử nghiệm sản phẩm, để xem cách mà người dùng sử dụng và tương tác với hệ thống hiện tại như thế nào. Khảo sát nhiều người dùng để có được thông tin từ người dùng tiềm năng.
Usability testing là một hình thức nghiên cứu người dùng phổ biến với mục đích xác định các vấn đề trong giao diện người dùng, thiết lập cơ sở để đo lường sự cải thiện trong tương lai hoặc đo lường sự cải thiện kể từ lần thử nghiệm cuối cùng. Các hình thức không thử nghiệm của nghiên cứu người dùng bao gồm: field research, focus groups, and usability surveys.
Stakeholders (Các bên liên quan)
– Design Team
Activities (Hoạt động, công việc cần làm)
– Study of competitors’ approaches (tìm hiểu các đối thủ)
– Research on similar features in the world (Nghiên cứu những đối thủ có tính năng tượng tự)
– Analysis of latest UX/UI trends, design principles and rules (Phân tích UX/UI trend mới nhất, design principles, rules trong thiết kế …)
– Keep an eye on your own UX guidelines
Outcomes (Kết quả thu được)
– Bước này mình sẽ thu được rất nhiều ý tưởng, tài liệu phục vụ cho công việc thiết kế của mình trong các bước tiếp theo.
Bước 3: Sketch (Phác thảo)
Giai đoạn này có ảnh hưởng trực tiếp của thiết kế UI cho từng tính năng cần thiết. Design Team có thể sửa đổi, bổ sung vào Bước 5 và Bước 6. Giai đoạn này sẽ được lặp đi lặp lại tới khi nào các bên thống nhất được với nhau, sau đó sẽ chuyển qua bước tiếp theo. Và việc lặp lại đôi khi nó lại tạo ra những trải nghiệm thú vị khác.

Các bạn có thể xây dựng wireframes bằng việc phác thảo trên giấy, trên bảng … hay bất cứ thứ gì để có thể show được ý tưởng của mình với các bên liên quan, làm họ hiểu, sau đó cùng đánh giá và cuối cùng là thống nhất lại với nhau.
Các bạn có thể xây dựng wireframes bằng việc phác thảo trên giấy, trên bảng … hay bất cứ thứ gì để có thể show được ý tưởng của mình với các bên liên quan, làm họ hiểu, sau đó cùng đánh giá và cuối cùng là thống nhất lại với nhau.
Stakeholders (Các bên liên quan)
– Design Team
– Product Managers
– Technical Experts
Activities (Hoạt động, công việc cần làm)
– Xây dựng ý tưởng trên các bản phác thảo và làm việc với chúng.
– Chuyển cho các bên liên quan để nhận được phản hồi, nhất là phản hồi của đội DEV về kỹ thuật.
– Lặp đi lặp lại với phác thảo, kiểm tra và thống nhất.
Outcomes (Kết quả thu được)
– Sketches
– Wireframes, Mockups
– User flows

Bước 4. Design
Khi đã có layout và flow cần thiết cho giao diện, bạn đã có thể đi vào làm đẹp UI và cho ra những thiết kế cuối cùng. Biến những mockups hay wireframes thành những giao diện theo phong cách sáng tạo với chủ đề đã lựa chọn cho lĩnh vực cảu sản phẩm.
Trong giao đoạn này, bạn cần lưu ý tới việc giao tiếp với DEV, tức là khi bàn giao UI sang thì đội DEV có thể sẽ dàng tiếp nhận và sử dụng. Vì thế hãy phát triển một quy chuẩn nhất định cho: Principles, Guidlines, Colors, Typography, icons …

Stakeholders (Các bên liên quan)
– Design Team
– Product Managers
– Business Manager
– Technical Experts
Activities (Hoạt động, công việc cần làm)
– Design UI images
– Define final theme, specs, and guidelines required for implementation
– Design icons to display on screens
– Sessions with stakeholders to get their feedback from business and technical perspective
Outcomes (Kết quả thu được)
– Design images
– Detailed design specs like colors, theme, styles, guidelines
– Icons
Bước 5. Implement
Giai đoạn này cũng có thể bắt đầu khi Bước 4 đang diễn ra nếu như thời gian có hạn cho dự án, cần bám đuôi và đẩy nhanh tốc độ nhất có thể.
Tốt hơn là Design Team nên tham gia vào bước này để giúp đẩy nhanh giai đoạn phát triển. Vì trong bước này, có thể sẽ có những thay đổi nhỏ trong thiết kế.
Development Team tiến hành xây dựng Back-end bám sát theo thiết kế UI đã có sẵn. Cùng với đó là Front-end cũng cần phải được hoàn thiện sớm nhất có thể.
Stakeholders (Các bên liên quan)
– Development team
– Design Team
– Activities
Activities (Hoạt động, công việc cần làm)
– Developed UI with complete functionality and experience following the designed theme and style
Outcomes (Kết quả thu được)
– Developed UI with complete functionality and experience following the designed theme and style
Bước 6. Evaluate
Khi mà các tính năng của sản phẩm đã hoàn thiện, sản phẩm cuối cùng cần phải được đánh giá, sản phẩm của bạn cần trả lời được những câu hỏi sau:
Whether the system is usable?
Is it easy to use for end user?
Is it flexible and easy to change?
Does it provide the desired solution to user’s problems?
Does the product have the credibility that makes someone want to use it because of the experience it provides?
Và nhiều các câu hỏi khác cần thiết khác nữa (mà mình không biết ^^)
Ở bước này, Design Team cần xác định và cải thiện chất lượng của sản phẩm dựa vào user flow và experience khi mà đội DEV bàn giao sản phẩm. Bước này kết thúc khi đạt được trải nghiệm mong muốn và sự hài lòng dựa trên trải nghiệm của khách hàng.

Stakeholders (Các bên liên quan)
– Design Team
– Product Manager
Activities (Hoạt động, công việc cần làm)
– Go through the flow and feel the experience
– Perform a comparison of implementation and defined interface
Outcomes (Kết quả thu được)
– User feedback
– UI audit reports
– Areas marked where improvement is required
Chú ý nhé các đồng chí: Sau giai đoạn này, bước này, tuỳ thuộc vào thay đổi, mà chúng ta có thể sẽ phải quay lại các bước 2, 3 hoặc 4 để cải thiện, sửa đổi và bổ sung nhé.
Tìm hiểu thêm về quy trình thiết kế UX và các chủ đề liên quan khác tại website của mình: lts-software.com/stories
5. Tổng kết
UX là cách duy nhất bạn có thể giữ chân người dùng hiện tại của mình và thu hút những người dùng mới trong thị trường cạnh tranh hiện nay.
Thiết kế trải nghiệm người dùng tốt không chỉ làm nổi bật và quảng bá sản phẩm của bạn, nó đã trở thành một phần quan trọng trong việc xây dựng và tăng sự tự tin của khách hàng.
Một sản phẩm tuyệt vời hoặc nội dung hấp dẫn mà không có trải nghiệm người dùng hấp dẫn có thể ảnh hưởng đến khả năng của một tổ chức để đạt được các mục tiêu kinh doanh của mình.
Hy vọng bài viết này giúp ích cho các bạn. Đừng quên share bài viết nhé. Chúc các bạn thành công!
Mình có tham khảo bài viết này: https://uxplanet.org/user-experience-design-process-d91df1a45916
Tham gia cộng đồng tự học UI/UX: Facebook.com/groups/uiuxdesigner.vietnam